ARTICLE AD
Introduction to Dataverse
100 XP
8 minutesWhether you're building a model-driven app or a canvas app, Dataverse is the ideal data source because it's the foundational data source of Microsoft Power Platform. As a result, you'll experience the most functionality, the deepest integrations, the most features, and the best ease of use of any available data sources. From simple web-based data design to robust, role-based security, Microsoft Dataverse is a straightforward platform that you can use to begin designing your data structures and helping to keep them safe. Then, with your data in place, you have rich integration capabilities from Power Apps and the rest of Microsoft Power Platform. Additionally, by applying business rules, you can trust that your business integrity will be maintained no matter what tool you use to interact with the data.
Another benefit of using Dataverse is that all your data is stored in tables. A table is a set of records that are used to store data, similar to how a table stores data within a database. Dataverse includes a base set of standard tables that cover typical scenarios, but you can also create custom tables that are specific to your organization. Standard and custom tables within Dataverse help provide a secure and cloud-based storage option for your data. Tables allow you to create a business-focused definition of your organization's data for use within apps.
In this video, we take a look at the architecture design of Dataverse and look at how to build a table.
Introduction to model-driven apps
100 XP
3 minutesUnlike canvas apps, where you build out an app screen-by-screen by adding logic and code as you go, model-driven apps can be created with a few simple steps. Model-driven apps use a component-focused approach to develop the app. When developing canvas apps, you have complete control over the appearance and behavior of your app, whereas, with model-driven apps, the layout is based on the components that you add to the app.
With model-driven apps, many different components and component properties are available for you to add and modify when designing an app.
Robust design capability
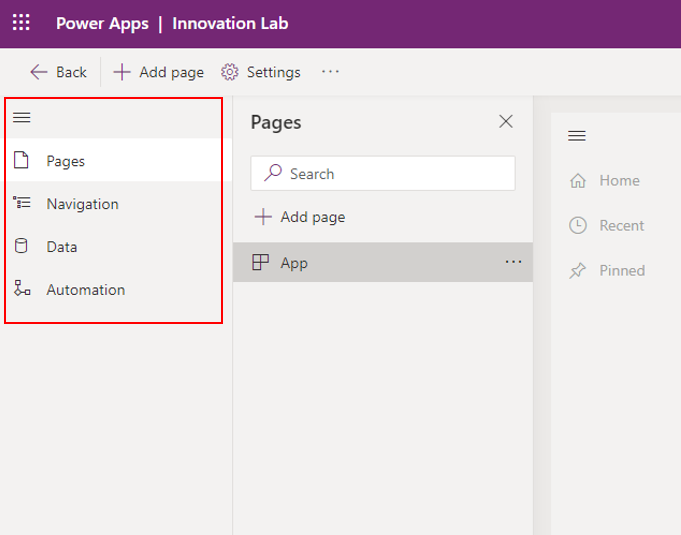
Designing a model-driven app comprises pages, navigation, data and automation.
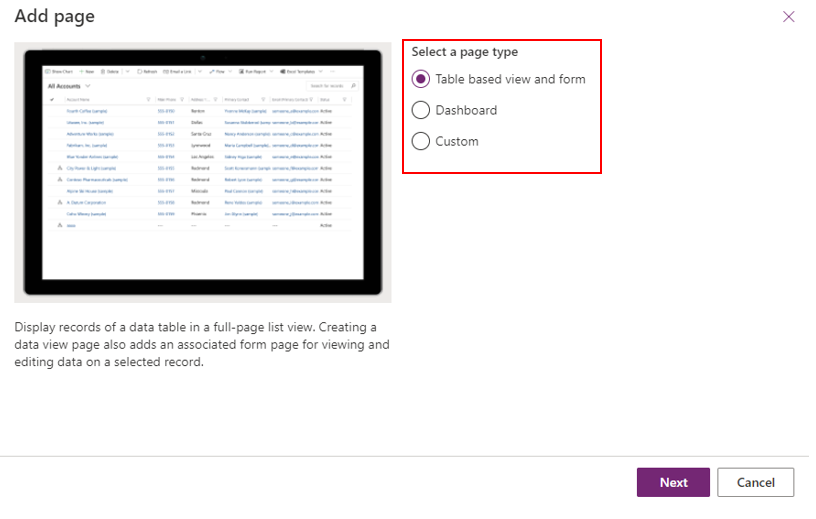
You have three different page types to select from, they're Table based view and form, Dashboard and Custom.
Here you can see all three layers of how and where the pages are laid in the app.
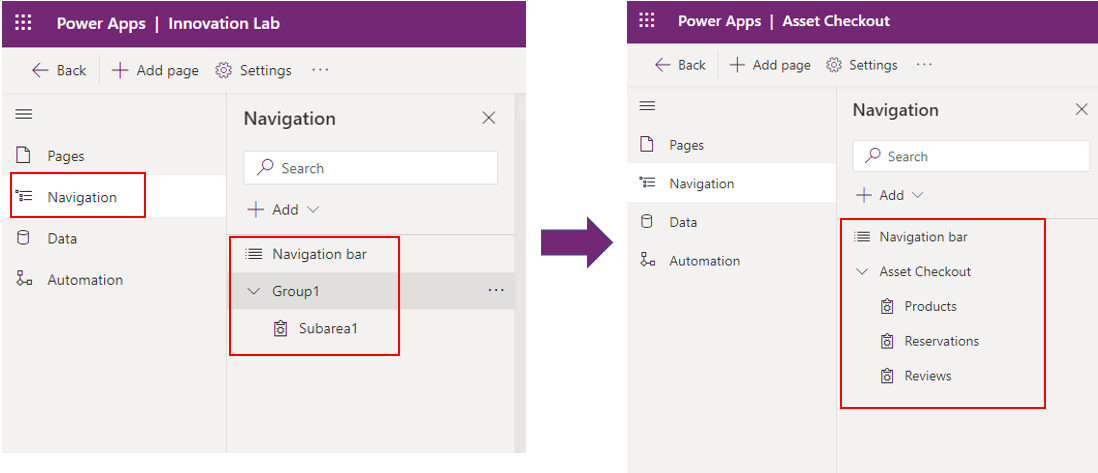
You can set up the navigation based on a Group or Subarea. Group names appear as a navigation element in an app with the subarea names within the group listed beneath it.
Subareas and pages appear under the group that they're configured within in the app designer.
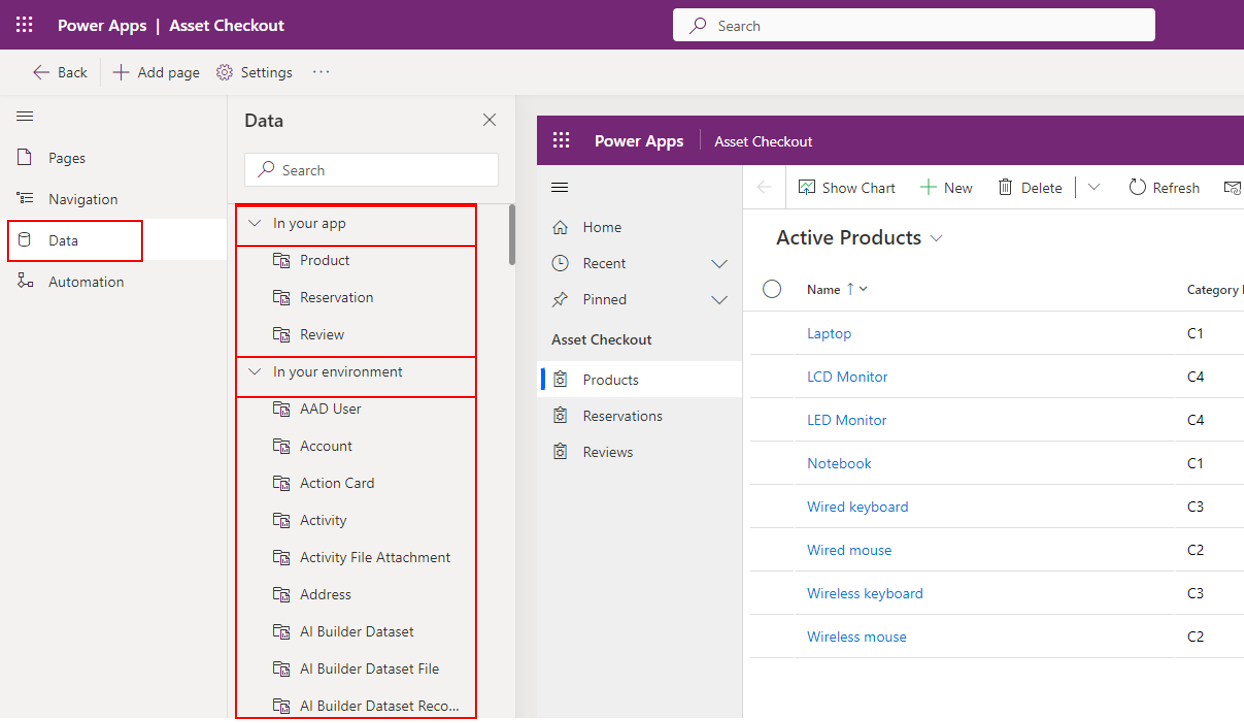
Dataverse as your data source
When you create a model-driven app, you can use all of the power of Dataverse to rapidly configure your forms, and process flows. Relationships set between tables are automatically available here and easy to use when building views.
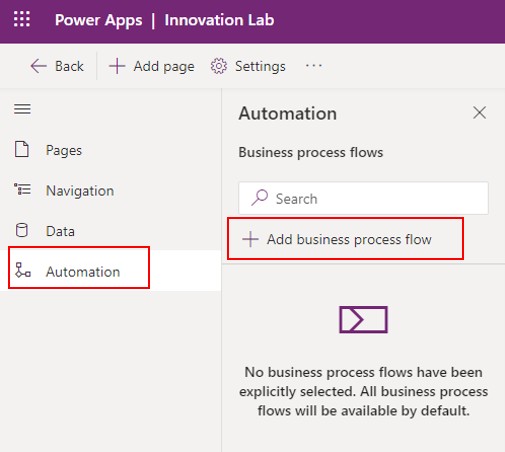
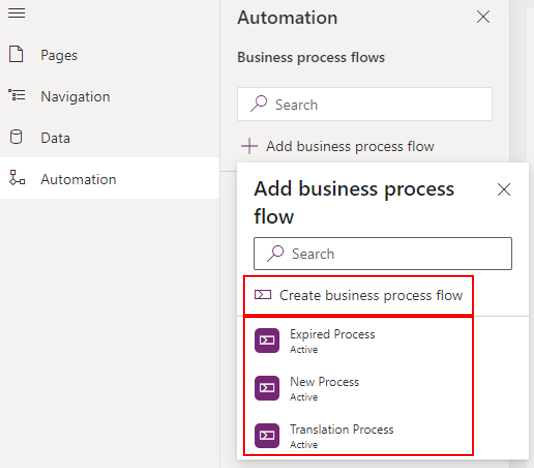
Automation using Business Process Flows
Through model-driven apps, you can create business process flows.
Currently, you have three templates available and the option to create more.
Responsive apps with a similar UI across various devices from desktop to mobile
With model-driven apps, much of the user interface is determined by the app maker and is largely designated by the components added to the app. Apps have a similar user interface across various devices from desktop to mobile and are accessible and responsive automatically.
Model-driven apps, powered by Microsoft Dataverse
100 XP
5 minutesWhen creating a model-driven app, you use tables from Microsoft Dataverse as your building blocks. Model-driven apps start with your data model, building up from the shape of your core business data and processes in Dataverse to model forms, views, and other components.
It's important to ensure that your business data and business processes at the data level are structured properly before you compose your app. Model-driven apps will automatically generate a UI that is responsive across devices; however, this outcome relies heavily on how your data is modeled in Dataverse.
Approach to model-driven app making
When creating model-driven apps, it's important to focus on three areas:
Modeling business data
Defining business processes
Composing the app
More information on creating model-driven apps is included in the Create relationships, business rules, calculations, and rollups in Dataverse Learning Path and in Overview of building model-driven apps.
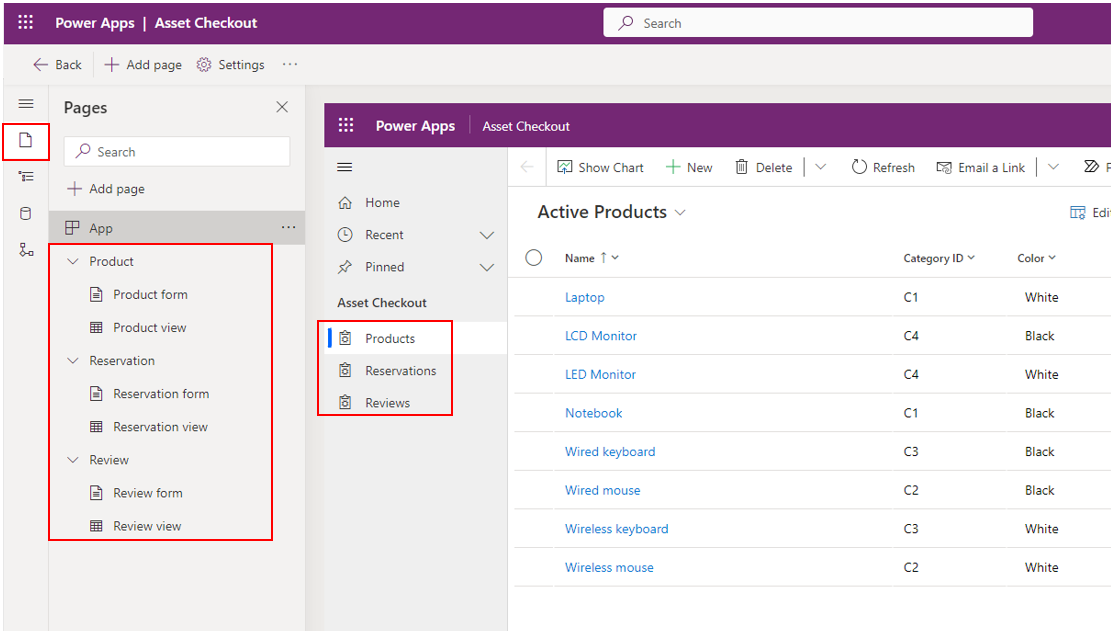
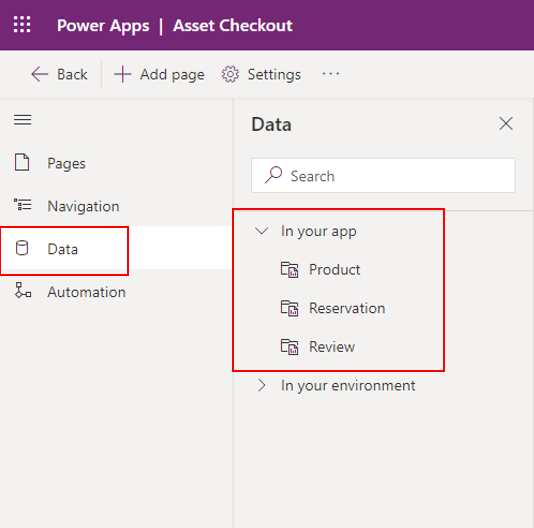
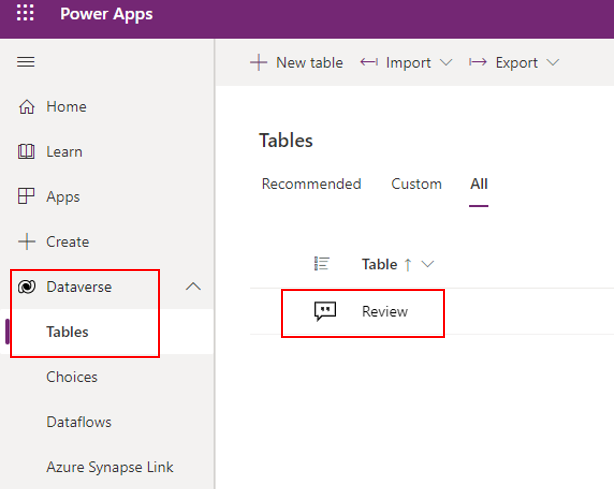
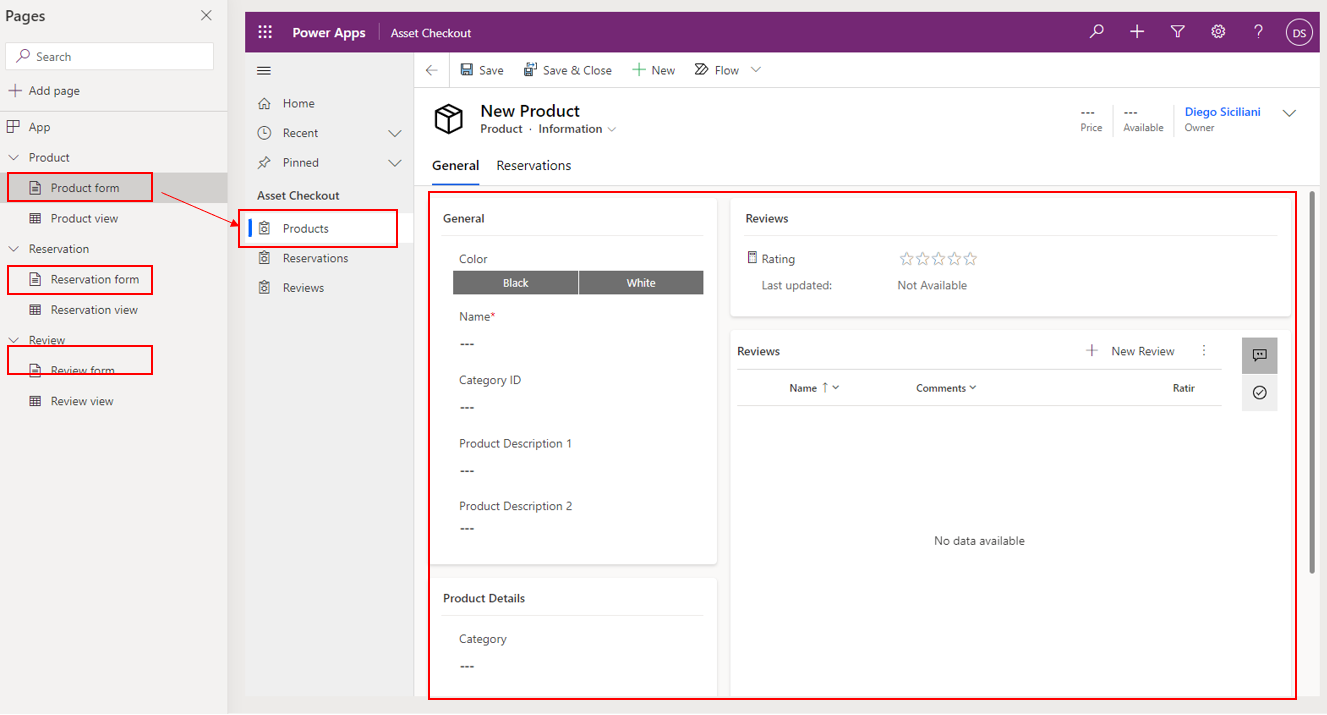
Consider the Asset Checkout app, which has three data tables, Product, Reservation and Review. These tables can be viewed under Dataverse and Tables as well.
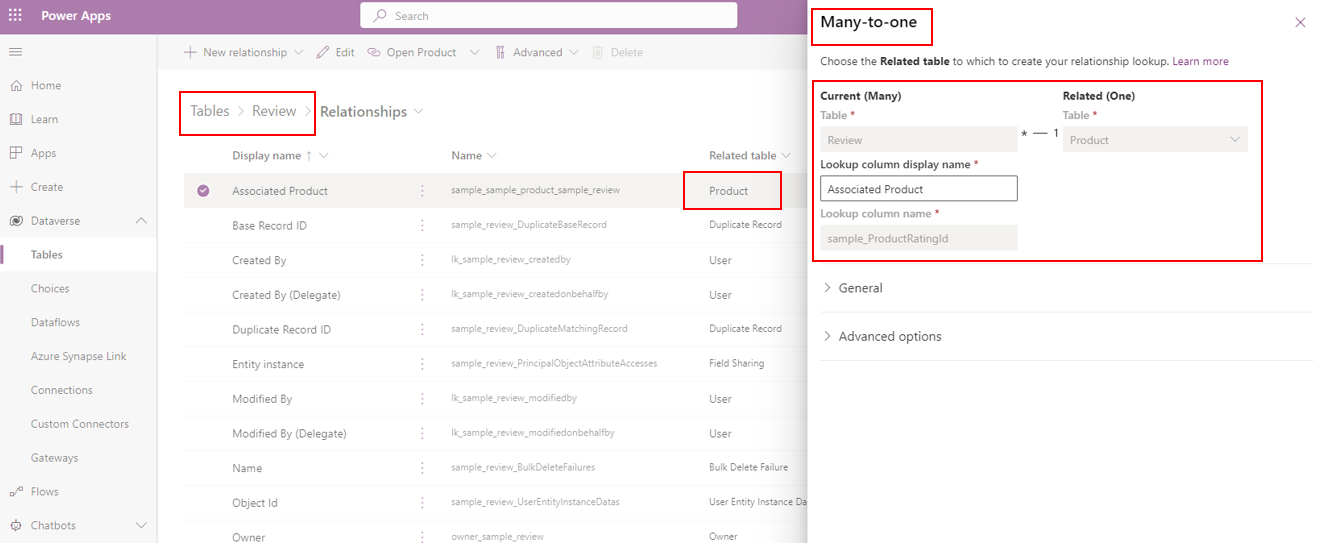
In addition, the tables have a relationship established. For example, there's a many-to-one relation setup using the Associated Product column between the Review table and Product table.
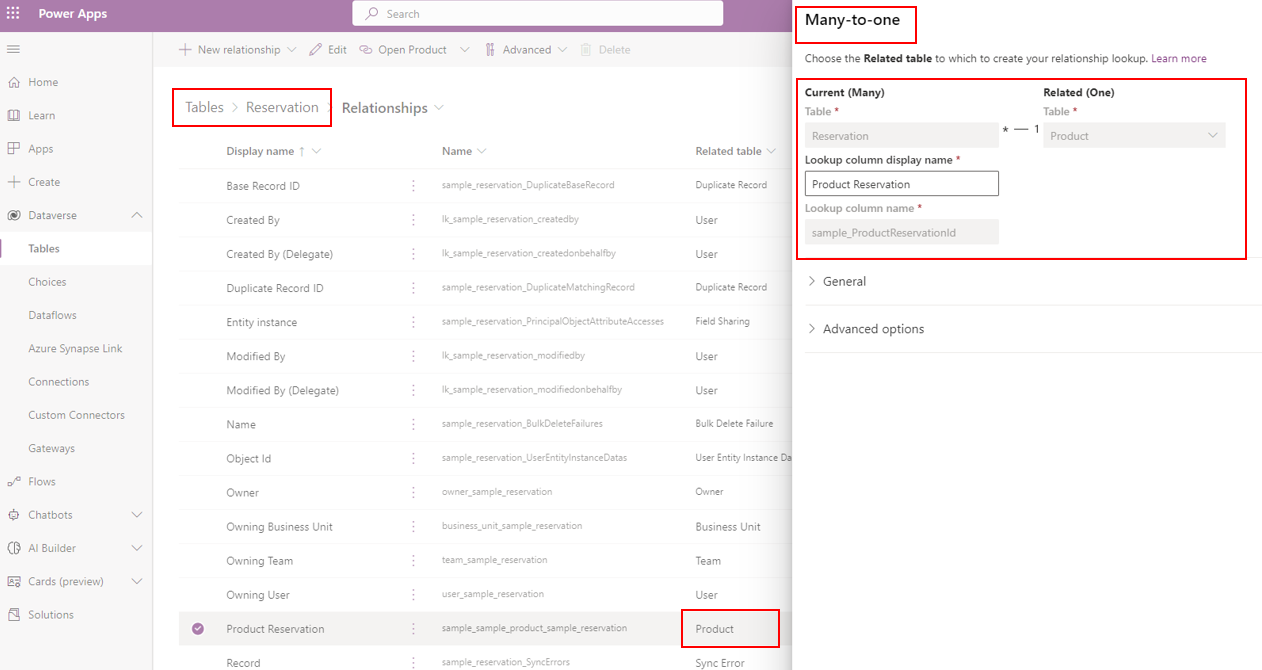
Similarly, a many-to-one relationship is setup using the Product Reservation column between the Reservation and Product table.
In the app designer, you can see each table has its own form.
















 Bengali (Bangladesh) ·
Bengali (Bangladesh) ·  English (United States) ·
English (United States) ·