ARTICLE AD
Introduction
100 XP
2 minutesPeople can interact with a canvas app from Microsoft Power Apps in many different ways, devices, and locations. Some people might use a desktop computer to access the canvas app through a web browser, whereas others might use a tablet or phone.
On a phone or tablet, the user can interact with the canvas app without the help of peripherals, such as a keyboard and a mouse on a device that's in a single, consistent location. Instead, people can interact with a device that moves between multiple locations. A designer should consider those variables when creating a mobile-optimized canvas app.
Often, a person who's creating a canvas app will gather requirements for a canvas app, create the application, and then deploy the application for users to interact with. Considerations for the app interaction design are usually an afterthought. The Power Apps creation environment doesn't always provide the same conditions as the environment that the canvas app will be used in.
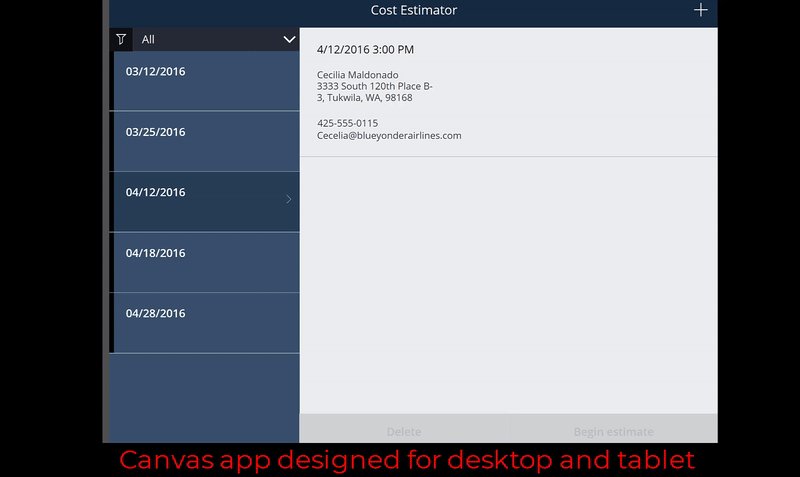
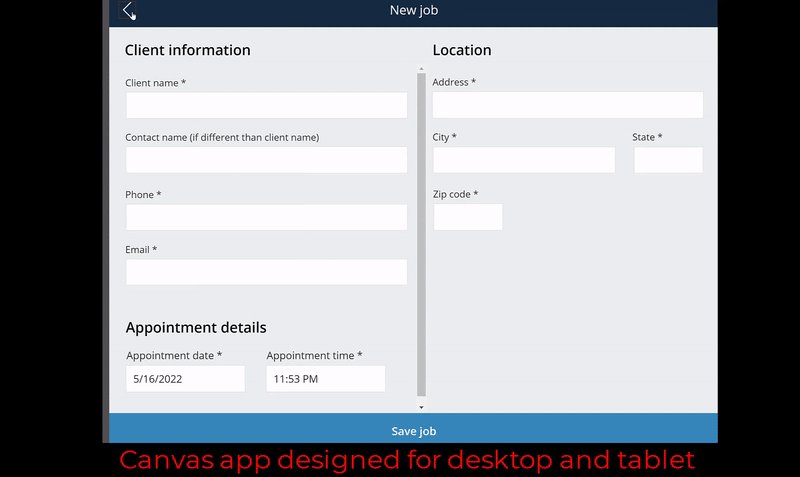
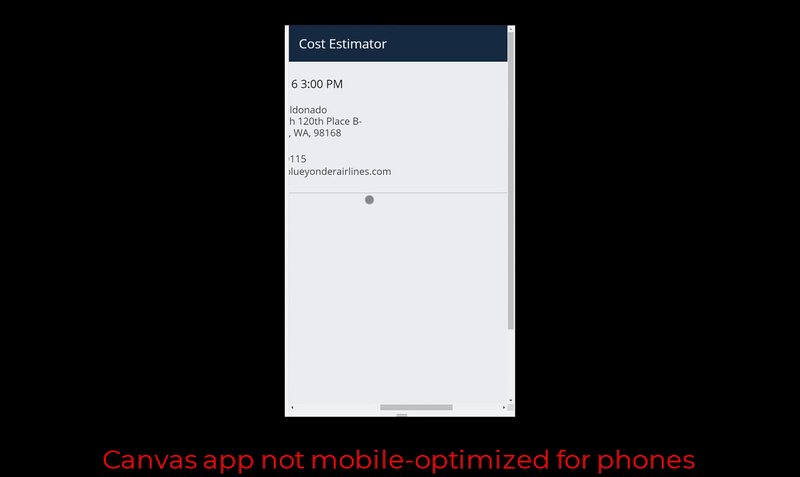
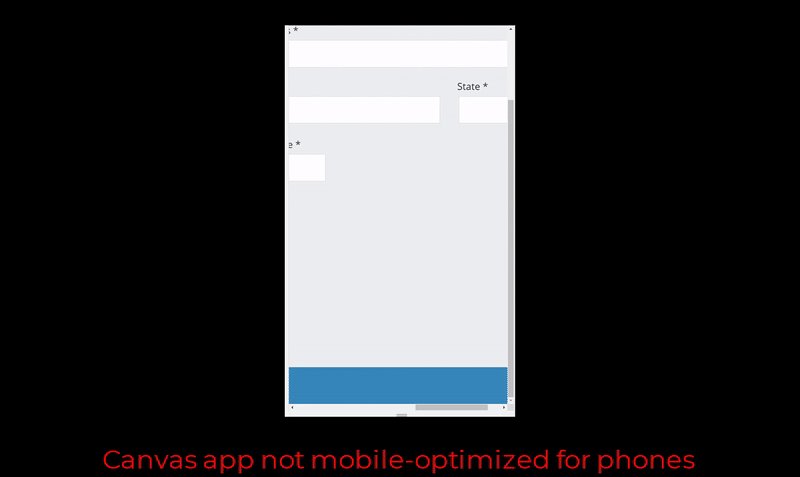
The following animation demonstrates how a desktop or tablet experience doesn't always translate into a good mobile phone experience that has the same layout. App designers need to keep special design considerations in mind to create the best user experience.
This module reviews the different considerations for designers to create a canvas app that's optimized for the mobile experience.
Learn about mobile-optimized apps
100 XP
9 minutesWhen you design and create a mobile-optimized canvas app from Power Apps, you'll need to consider several design components.
A mobile-optimized canvas app should have the following design characteristics:
A clearly defined purpose
A responsive design [Bring your own device (BYOD)]
Simplistic user interface
Intuitive navigation
External peripherals aren't required
Offline capabilities
Connectivity alerts
Seamless setup
Optimized for performance
Clearly defined purpose
A mobile-optimized application should have a clearly defined purpose. When people use apps in a mobile capacity, the fewest actions that are required to accomplish the task will directly correlate to a better user experience.
Determine if you want a single app with many different actions, such as a mobile warehouse application that will do all actions for maintaining inventory, or a single application for a specific purpose, such as creating customers. Then, ask yourself the following clarifying questions:
Is it easier to navigate back to a home page to complete different actions, or is it easier to exit the app to complete another action?
Is it a better experience for someone within an organization to navigate through multiple apps?
If a single application exists, does it try to do too much, therefore complicating the purpose?
When you're designing the forms for the app, make sure that each form has a purpose that you can define in a single, simple sentence. Avoid the urge to have a single form that contains too many purposes, such as creating customers and customer contacts. Instead, consider creating multiple forms, each with a specific purpose.
Responsive design
Any mobile application or website that is considered mobile-optimized should adapt to the application in which it's viewed.
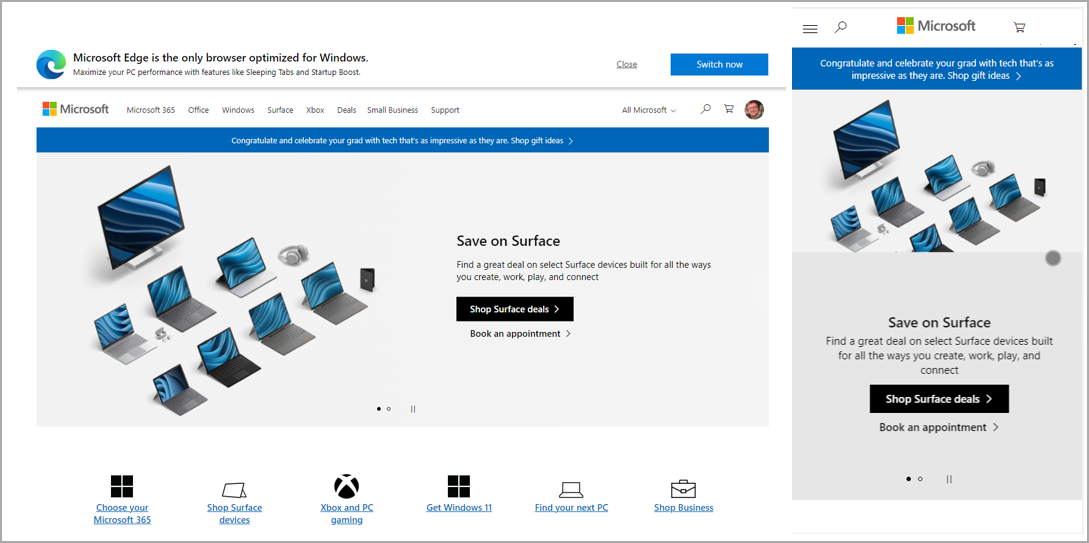
For example, a website such as Microsoft.com can be viewed in desktop or mobile view. The application or website adjusts its layout for the design in which it's viewed. The following example shows Microsoft.com in a desktop view and then a mobile-optimized view.
Simplistic user interface
Resist the urge to include too many fields and input controls on a form.
It might seem like a good idea to include all fields that people might want to use for a task, such as creating a customer, so that the canvas app is comprehensive. However, providing several extra controls that people will rarely use will create a cluttered interface and create more scrolling and "field hunting" to find the fields that they use most often. Instead, consider creating a succinct form and creating a new form for advanced field entry that people would use only on rare occasions.
If users must navigate to multiple screens, they might have a negative experience.
When buttons are needed, such as a Submit button, consider where to place the button in relation to where it's easiest for users to select.
Design with simplicity:
If too many buttons and fields are on a screen, users might select a button or field by accident.
Consider adding buffer space around fields and Submit buttons to allow for user error variance.
Intuitive navigation
A mobile-optimized app shouldn't have to come with a complex user manual. Instead, organize the tasks and business actions in a way that guides the user through their daily operations.
Note
No single, correct way exists for creating a user interface.
Determine the most logical way to organize the tasks for a user based on the previously defined purpose. Consider the following two design scenarios:
The mobile app is used to create sales orders 90 percent of the time and create new customers 20 percent of the time. As a result, the first navigation button should be to the sales order creation form, and the second navigation button should be to the customer creation form.
The mobile app is used for the business use case of finding new customers by creating their first order. As a result, the first navigation button should be to the customer form, and the second navigation button should be to the sales order creation form.
Users will always want an easier way to "return home" or go back to the main screen. Therefore, keep the following considerations in mind when creating return navigation:
Each form should include a simple way to return to the main screen to conduct another action.
Requiring a customer to return to a central point through multiple actions will result in a poor user experience.
If a user finishes a specific task and has no new tasks to complete, then that user should be returned automatically to the home location, where they can conduct their next actions.
Exclude external peripherals
Likely, users who are on a phone or tablet won't have a mouse and keyboard.
When designing the application's user interface, you should try to imagine yourself holding a specific device in your hand and interacting with the application to help you determine whether it's a good experience or not. For example, when a user enters field information, a keyboard will likely appear on the device, so you should determine whether that factor will impact the user's experience.
Include offline capabilities
A mobile application will traverse multiple locations. As a result, ask yourself the following questions to help determine when users might need offline capabilities:
Could this application be used in a location where the user might need to conduct an action without internet connectivity?
Because including offline capabilities in a canvas app can be complex, will the efforts to make the actions offline-capable worth the effort?
Are the actions that need to be conducted offline unavailable on the device, such as reading/writing data that's only available at a specific location?
Connectivity alerts
In a cloud-first solution, connectivity to the cloud is imperative. Most users will assume that they have connectivity to the internet when they access the canvas app.
Different forms and actions that have internet connectivity requirements should include a form verification. Before the user attempts to enter data, this form verification can alert the user that the mobile application is in offline mode and that the action isn't available. For example, if the action of creating a customer requires connectivity, then the application shouldn't allow a user to access the customer creation form and enter data when the mobile application is offline.
Alerting the user as soon as possible will help reduce potential data entry rework. You should consider including an alert indicator, such as a banner on the top of the screen indicating that the mobile application doesn't have connectivity.
Seamless setup
Seamless setup is vital to users who are adopting the app. Microsoft's deployment of Power Apps makes the deployment seamless, but configuration might be required in scenarios where you're connecting those apps to necessary data sources or user access.
When prompting the user to enter data that's required to run the application, such as a URL to an application or API, you should consider including tips for users to find that data. Assume that this time is the user's first for using the application and that they need guidance.
Additionally, you should consider including a comprehensive and direct description of the mobile application that tells users what app is being used.
Optimize for performance
Performance is more important for mobile applications than desktop applications. The limitations of multitasking with several tasks on a mobile phone make performance a significant factor. Desktop users can almost effortlessly navigate to another application while the canvas app does specific tasks.
When optimizing the app for performance, you should:
Consider the data sources that are being used and the complexity of the data that's being retrieved.
Evaluate the data connectors that are being used for the application.
Try to eliminate complex or unnecessary data sources.
Try to only retrieve the specific number of records that are required for a given action.
Identify components to make a canvas app mobile-optimized
100 XP
7 minutesThe following topics in this lesson examine the specific components within an app from Power Apps that you can use to make a responsive app:
Canvas app creation
Application display settings
New screen form additions
Control and form additions
Offline capabilities
Notifications to an app when you have no connectivity
Canvas app creation
When creating a canvas app, you can use the Power Apps designer, which contains the option to create a blank app or an app from a template in phone layout or tablet layout.
You can use both layouts on a mobile phone or tablet, but you'll have different experiences. For example, when you're creating a phone layout, the application will assume a vertical orientation and will include the ability for the user to scroll up and down in a narrow window. In tablet mode, the layout on that same phone will assume that the phone will operate in a landscape mode and be held horizontally by default. The best application will vary by use case.
Application display settings
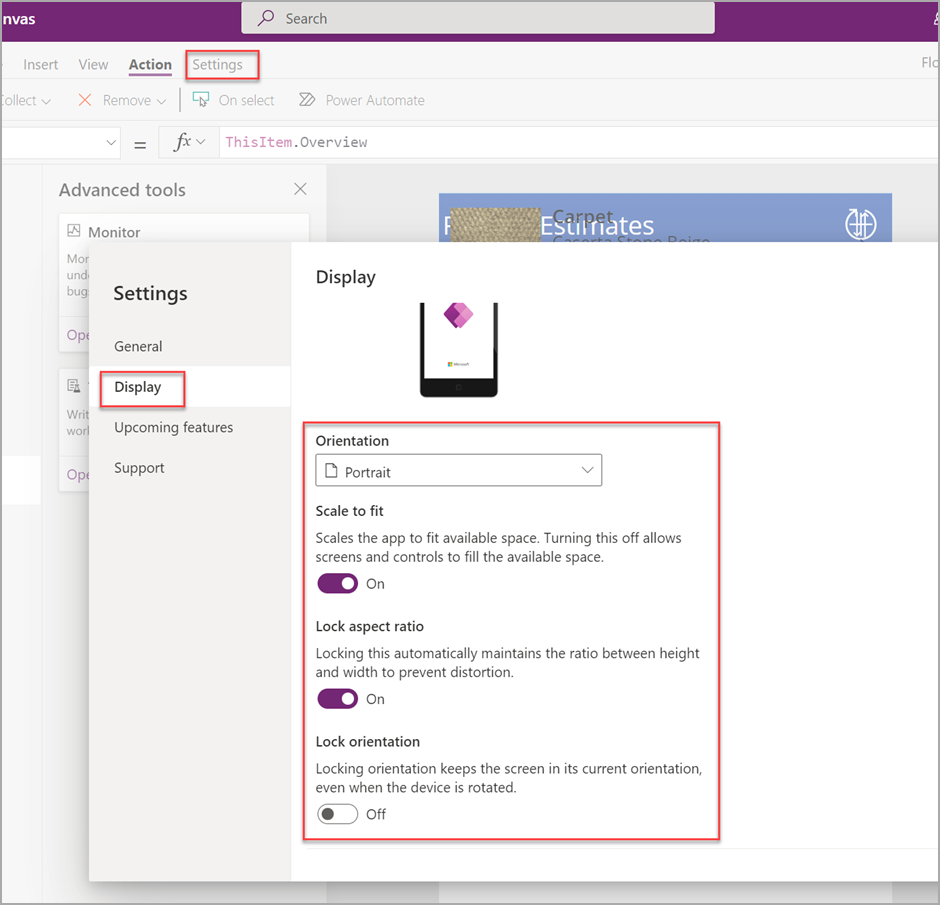
Within the canvas app, you can navigate to Settings > Display and view several important application display settings.
Orientation - The orientation of the application will be the default presentation layout of your app. It can be in the longer portrait orientation or the wider landscape orientation.
Scale to fit - For a responsive design, the recommendation is to set this option to No. It's set to Yes by default.
Lock aspect ratio - This option is enabled only if the Scale to fit option is set to Yes.
If this option is set to No, then the designer is no longer designing a canvas app for a specific screen dimension.
Lock orientation
If this option is set to Yes, the setting in Orientation is locked. For example, if an application is in portrait mode, and Lock orientation is set to Yes, then the canvas app will never allow the user to enter a landscape orientation.
If this option is set to No, then the mobile app will allow the user to switch the application between landscape and portrait by moving the mobile device's orientation.
Create new responsive forms
When you create a new screen or form within an app from Power Apps, several predefined responsive layouts will be available for a phone or tablet that adhere to a responsive design by default. The following image displays the responsive layouts for a phone.
If one of the responsive layouts won't meet the business requirements, you can create your own responsive layout by using formulas and conditions. For more information, see Create responsive layouts in canvas apps.
Control and form design considerations
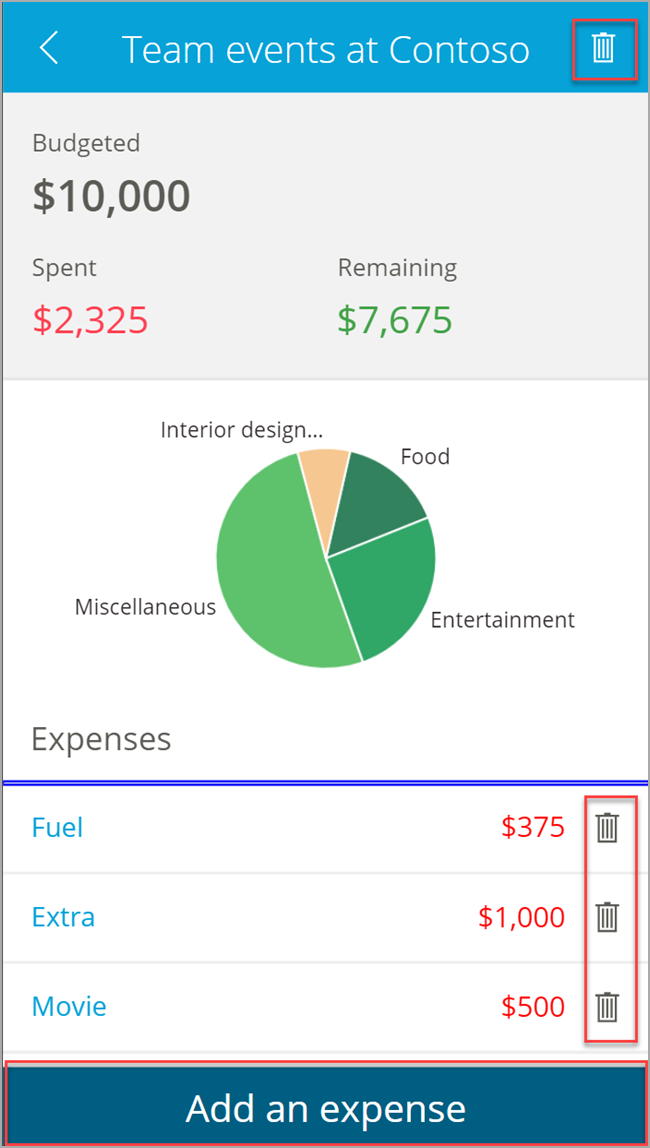
Buttons should be easy for users to locate and select. Consider placing them at the top or bottom of a form that spans the application from edge to edge. If it's an action, such as a delete action, place the button to the side of the record where users are likely holding the device (right hand or left hand).
When you include fields on a form, add enough spacing between fields and the edge of the phone to provide a buffer for inaccurate screen touch selections. Likely, users will inconsistently touch in the middle of a field, so the experience shouldn't accidentally move the focus to another unintentional field. Buffers between the edge of a field and the edge of the form will help users avoid accidentally triggering phone swipe actions, such as navigating back to a previous form. If mandatory fields exist, try to prioritize them as the first fields.
Grids with data should span from edge to edge on a form and only scroll in one direction: vertically or horizontally. If other fields on a form are needed, include them below the primary field of the record, not in other columns to the right or left of the record. When you use multiple forms, scrolling should be a uniform experience across the application, unless it isn't possible.
Containers
You should use containers for more complex layouts, such as a mobile tablet that has more than one component on a screen but needs a responsive design. How to use containers to optimize the experience of a canvas app on various mobile devices is discussed later in this module.
Add offline capabilities
A user can add offline capabilities to an application for business cases where data needs to be used or stored offline until an application reconnects to the internet. Enabling these capabilities can be complex, with many design factors to consider. We recommend that you involve a developer to help you determine the best approach to implement offline capabilities.
For more information, see Develop offline-capable canvas apps.
Alert users about no connectivity
If you want to alert a user that the canvas app is offline, you can use the Notify function to alert the user that the function might not be available at the current time. By default, the notification will appear for 10 seconds and then disappear, or it will remain on the screen until the user dismisses the alert manually.
For more information, see Notify function in Power Apps.
Create a mobile-optimized app that uses responsive designs
100 XP
6 minutesThe following video demonstrates the process of creating a blank canvas app by using elements of a responsive design. This process provides an optimized experience for a person who uses a tablet or phone with different layouts and dimensions.
This demonstration uses a tablet design instead of a mobile design to provide more space on a single screen so that the designer can view all elements on a single screen for demonstration purposes.
Identify performance considerations for a mobile-optimized canvas app
100 XP
3 minutesPerformance is a critical component to any mobile-optimized canvas app due to the limitations with multitasking in a mobile device versus a desktop application.
Though you can optimize a canvas app in many ways, keep in mind the following major considerations:
Selecting and optimizing your data source
Calling data within the app
Monitoring the performance of your app to identify performance bottlenecks
Select and optimize your data source
When you create a canvas app, you'll likely already have a data source that you're building your new canvas app around. Depending on the data source, optimizations are available that you can apply.
When data is retrieved to and from a connector, the connector uses the OData protocol. Depending on the data source, the data request could pass through several locations before it returns to the canvas app. For example, if the data is located within an on-premises SQL server, the data needs to go through more touchpoints, such as a data gateway, than if the data was located in a Microsoft Azure SQL instance. As another example, if the data is connecting to a non-Microsoft, external data source in the cloud that would have more connections than if you were connecting to data in a Microsoft Dataverse environment by using the Dataverse connector.
Call data within the app
When calling data within your app, you should consider the data that you're recalling and how many records are being returned. For instance, if you have multiple tables with joins in a single form, the performance will be longer than if you're pulling back a single table.
Instead, consider creating a form for each data source and filtering the subsequent forms by the selected record. For example, instead of showing all customers with their sales orders on a single form, you can create a single form that shows all customers. Then, you can filter by sales orders for that customer on the next screen. Though the former example would work for a tablet or desktop, it wouldn't work for a phone due to the form complexity and performance overhead.
Monitor app performance to identify bottlenecks
In the next unit, you'll learn how to monitor the performance of a canvas app to identify performance bottlenecks.
Monitor the performance of a mobile app
100 XP
2 minutesTo identify bottlenecks and performance of your mobile application, you can use the performance monitoring tool within the Power Apps Studio designer. The following video demonstrates how to use the tool with a canvas app example.
For more information, see the following resources:
Introducing Monitor to debug apps and improve performance
Performance considerations with Power Apps
Power Apps optimization techniques
Check your knowledge
200 XP
6 minutesAnswer the following questions to see what you've learned.
1.
Which design concept assures that a canvas app will automatically adjust to different layouts and device configurations?
Responsive
Correct. A responsive design layout ensures that the canvas app will operate on many layouts and designs.
Optimized
Resilient
Robust
2.
Which display setting should you toggle "On" to ensure that your canvas app will be sized to fit into the available space of the device
Scale to fit
Correct. Scale to fit will scale the app to the edges of a device’s dimensions.
Lock aspect ratio
Orientation
Lock orientation
3.
Where would you locate the tool for monitoring the performance of your canvas app?
Visual Studio
Azure DevOps
Power Apps admin portal
Power Apps Studio
Correct. Power Apps Studio designer contains the Power Apps Monitor tool, which tracks all actions and run times for a canvas app.










 Bengali (Bangladesh) ·
Bengali (Bangladesh) ·  English (United States) ·
English (United States) ·