ARTICLE AD
Forms overview
100 XP
7 minutesThis video provides an overview of many different types of forms available in Power Apps that are used in model-driven apps.
There are different types of forms and each type has a specific functionality or use. The following table describes the types of forms available.
| Main | Used in model-driven apps, Dynamics 365 for tablets, and Dynamics 365 for Outlook. These forms provide the main user interface for viewing and interacting with table data. | Design considerations for main forms |
| Quick Create | Used in model-driven apps, Dynamics 365 for tablets, and Dynamics 365 for Outlook. For updated tables, these forms provide a basic form optimized for creating new records. | Create and edit quick create forms |
| Quick View | Used in model-driven apps, Dynamics 365 for tablets, and Dynamics 365 for Outlook. For updated tables, these forms appear within the main form to display more data for a row that is referenced by a lookup column in the form. Users can view data from related tables without having to leave the form. | Create and edit quick view forms |
| Card | Used in views for model-driven apps. Card forms are designed to present information in a compact format that is suitable for mobile devices. | Create a card form |
Form elements
100 XP
6 minutesModel-driven forms provide the means for presenting a row of detailed data to the user for editing and viewing. Forms give you a structured way to represent the data rendered for user interaction. Forms abstract the form creator from the exact rendering specifics required to transform the form definition you create for the user’s device size and capabilities. However, when you lay out the form using some knowledge of the current form rendering engine it will help you make more usable forms. Unified Interface is the name of the framework that renders the form definitions for the user. When you edit forms, the changes won't be visible to users until the form is published.
Forms are organized into header, body, and footer, each capable of containing form elements, like columns. The body of the form is further structured with areas called tabs that contain sections. Tabs and sections can be configured to support columns of form elements giving further structure to the content. The first tab on a form is the most important and should contain the priority data the user should see. While you could configure many tabs, keeping it to a smaller number with logical grouping of data can make a more usable experience because the user isn't constantly tabbing around to find things.
Table columns
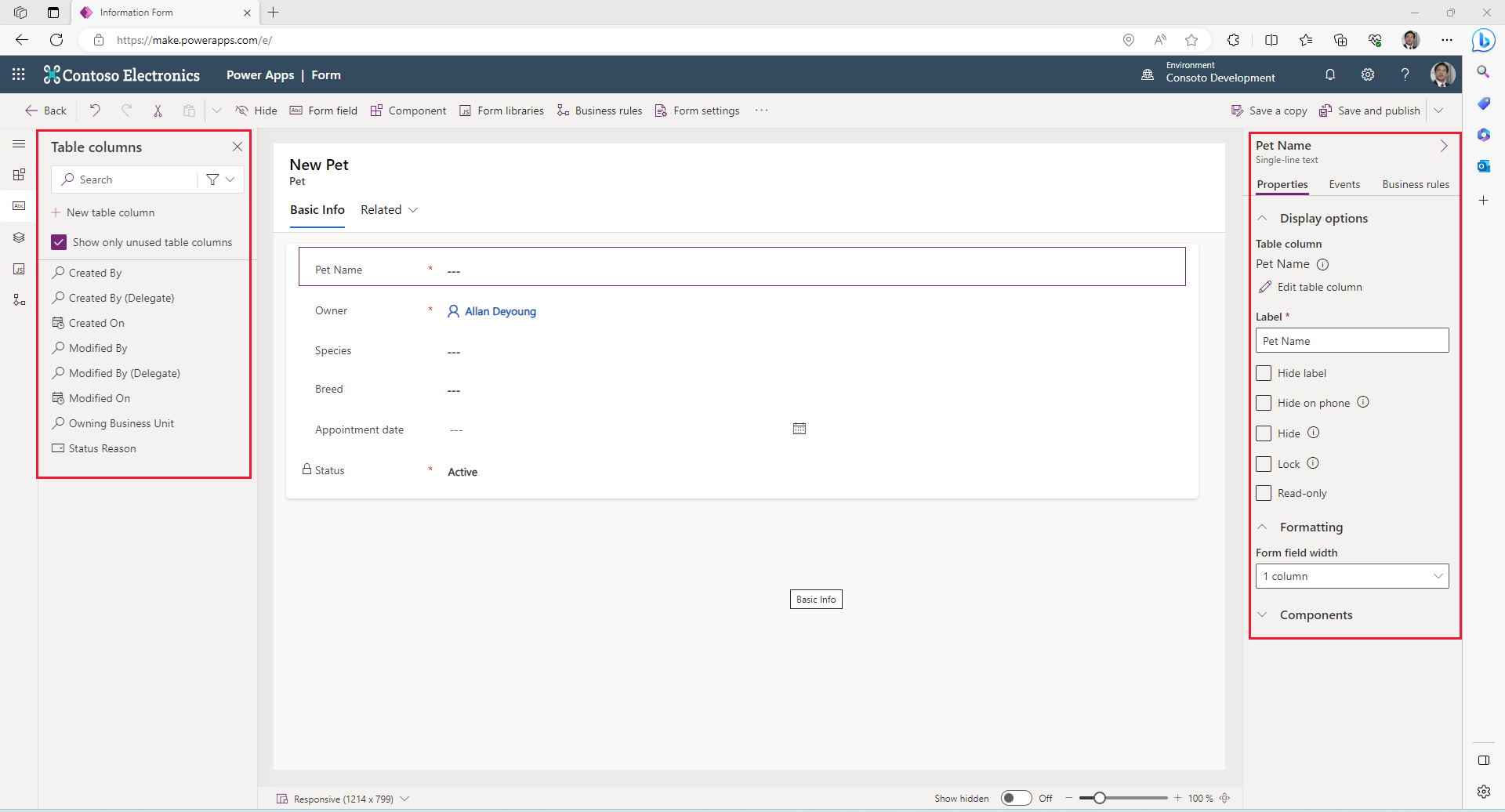
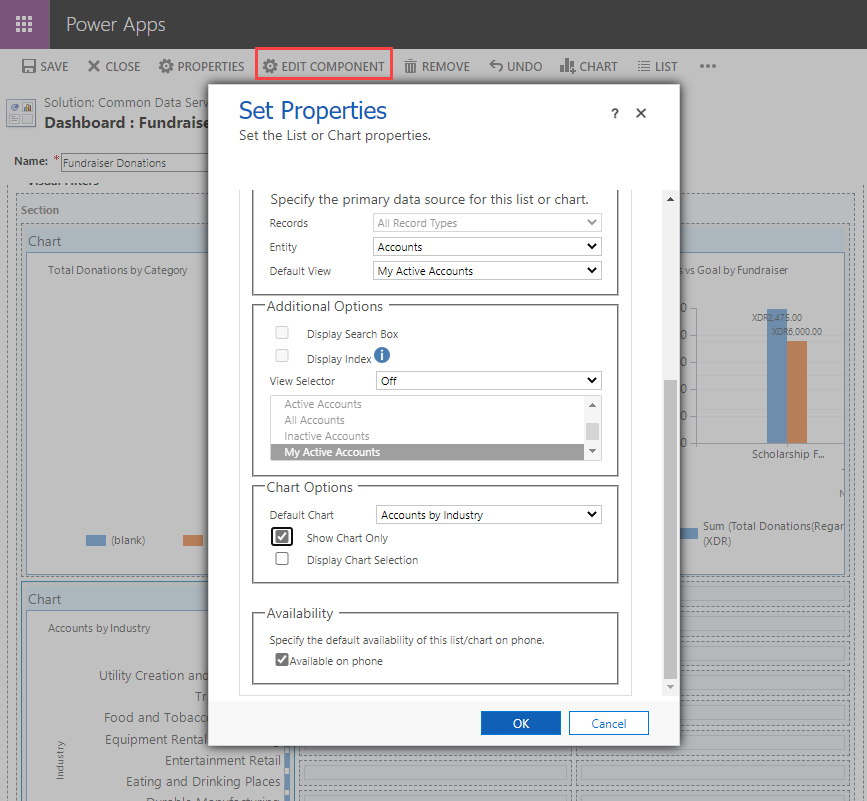
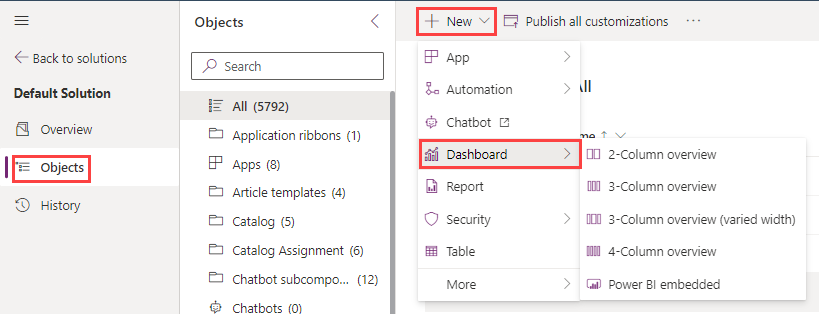
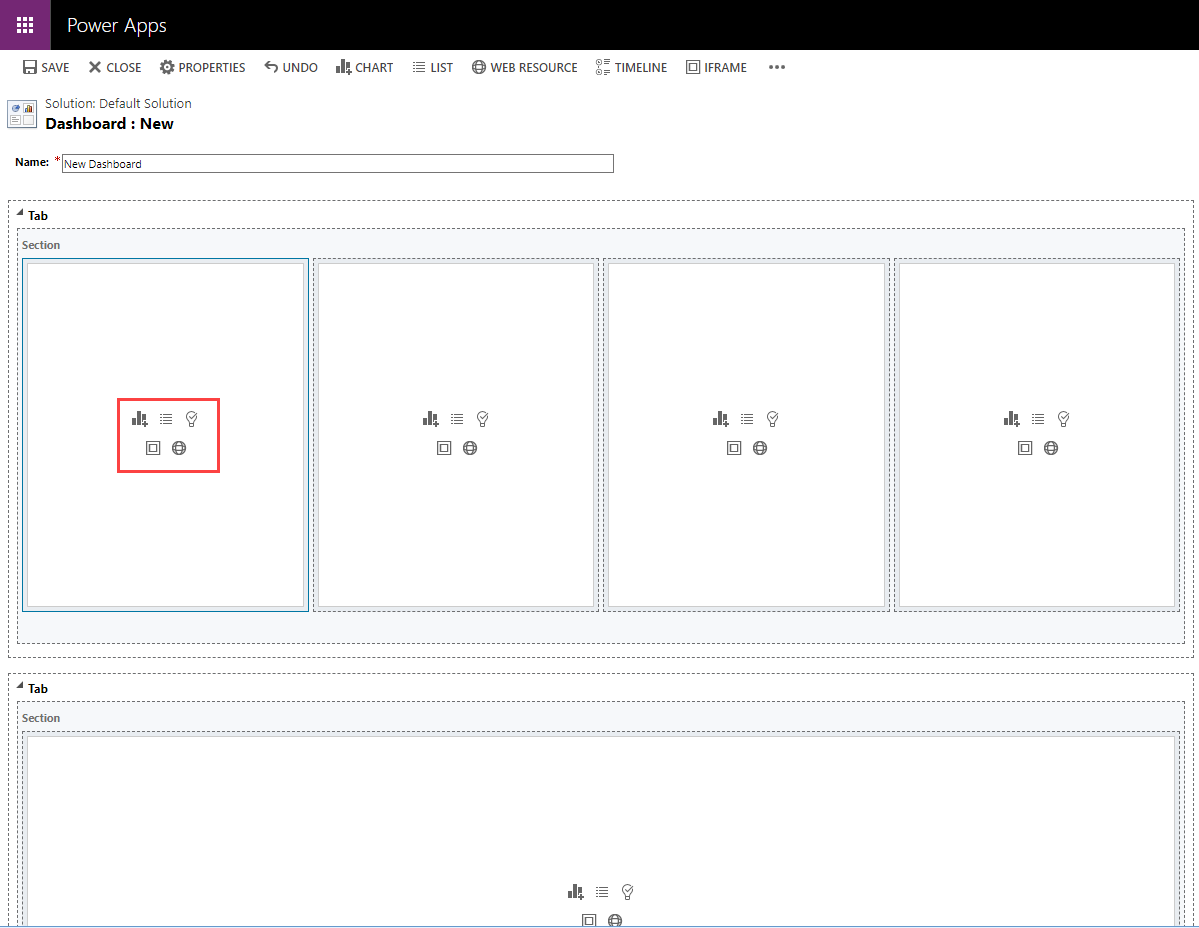
The most common task you'll perform when editing a form is placing column controls on the form. Take a look at the Form designer interface to add/modify a form in your app. The form itself appears in the middle of the screen. Notice the command bar at the top where can select the + Form field. The Table columns list on the left that appears shows you which existing table columns are in your data source. You can choose to show only the columns you haven't used, or you can display all of them. On the right side of the screen, a pane contains the properties of any selected column in your form.

A column can be added to the form multiple times if needed, and the value shown will be the same for each occurrence. You can adjust a column's properties such as name, visibility, and read-only. Without special configuration, a column will render with a control automatically selected by the runtime that is appropriate for the data type of the column. For example, a Choice column will show the data in a drop-down list.
Form components
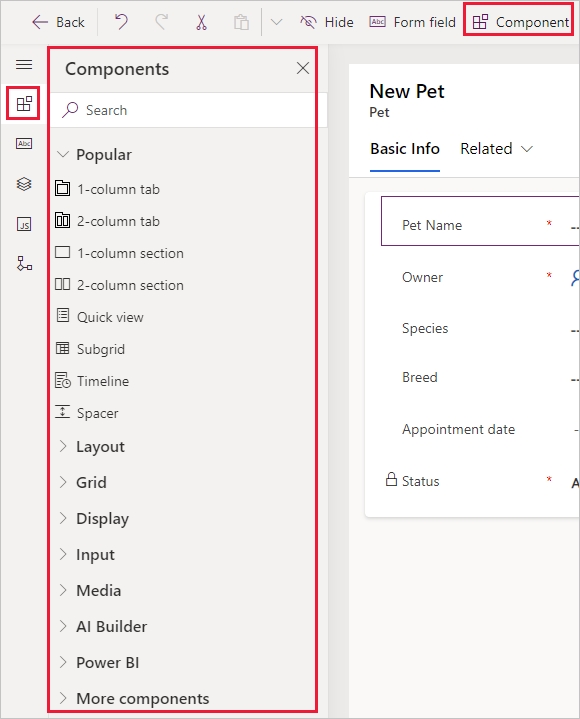
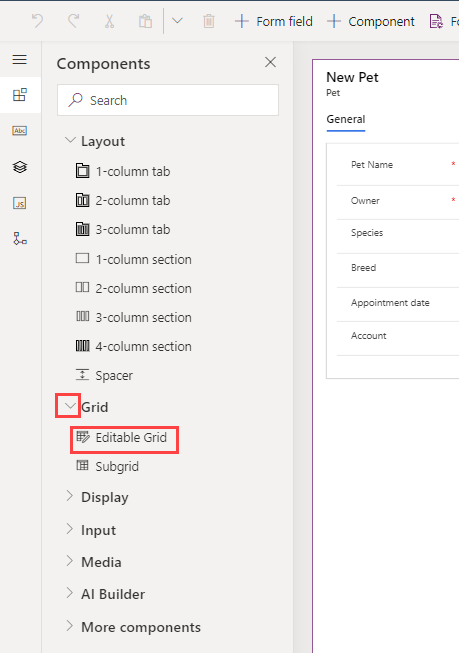
Form Components allow you the ability to further customize your form. The Layout choices provide you ways to organize the physical structure of your form. Grid components enable you to allow data entry via a grid. Display components allow you to insert calendars, external websites, Canvas apps and other items into the form experience. Input components provide your user with other means for data entry, such as checkboxes, option sets, toggles and pen inputs.

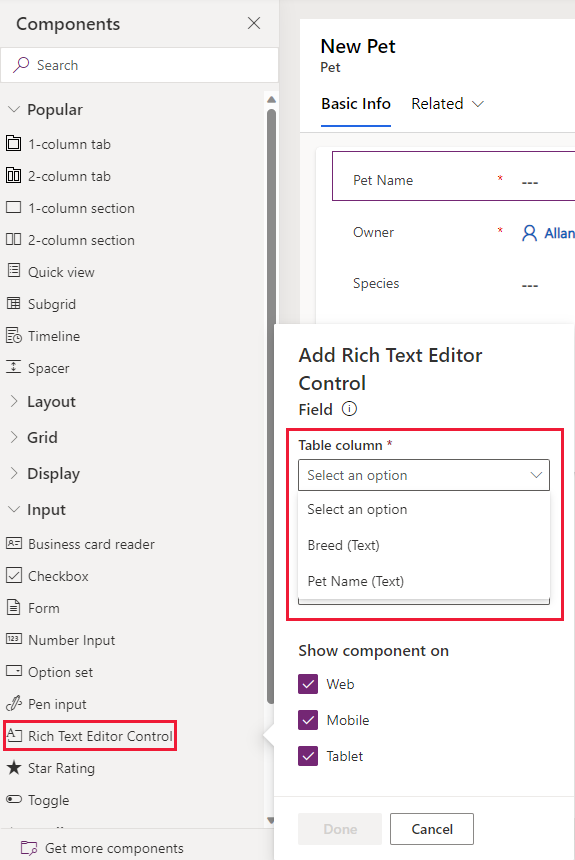
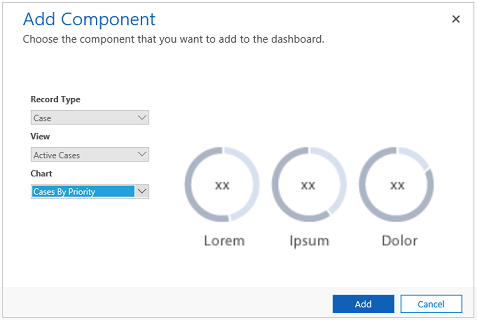
When you select a component to add, Power Apps will prompt you for which field you could apply that component to, and to annotate which platforms to display the component on. If there's no table column that you can apply the component to, you won't be able to insert it. In the example below, we've selected a Rich Text Editor Control. We're prompted to select a Table column (notice that it's a required field) and the dropdown provides us four options to choose from.

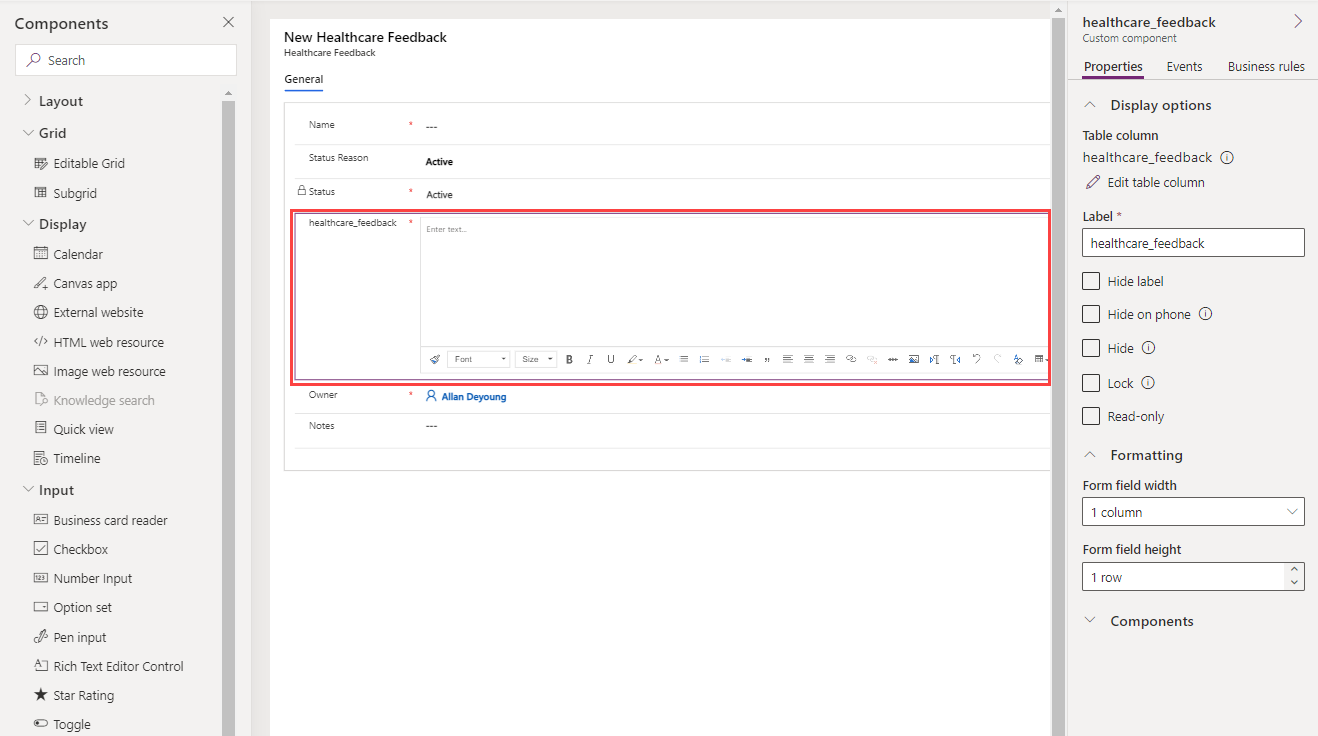
Selecting the healthcare_feedback column and selecting Done has inserted a Rich Text Editor Control tied to healthcare_feedback into our form.

Again, the data type of the column determines what custom controls we can include in our form.
Form settings
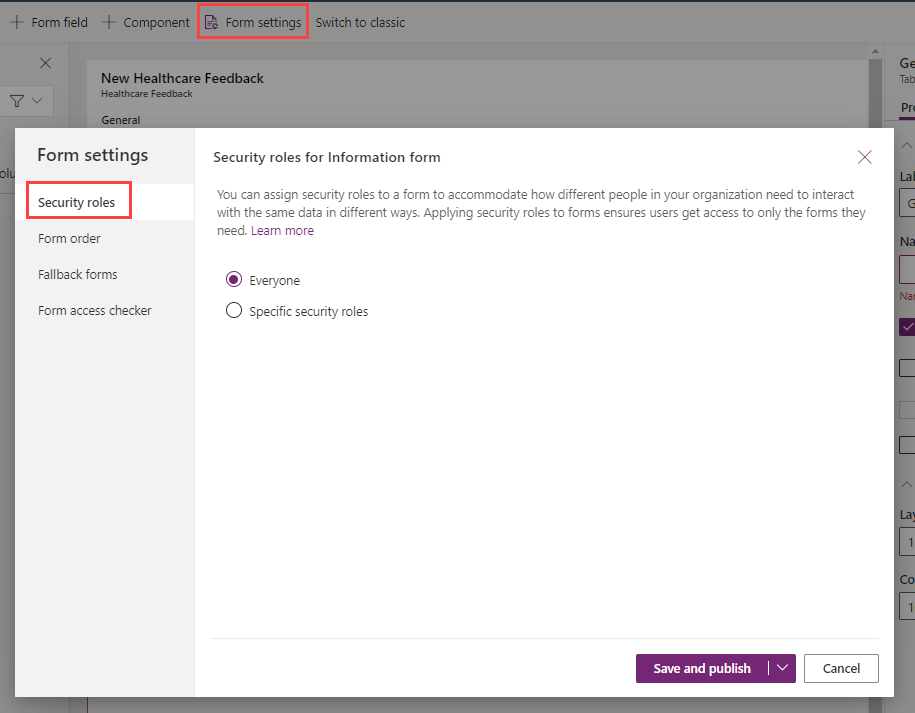
Form settings allow us to install controls on our forms that work behind the scenes, without our user's notice. We can define security roles to the form to control access to it, the form order, and fallback forms. Additionally, Form settings provide us the ability to check a particular security group's access to the form. The image below shows the Security roles tab.

The Form order allows you to determine which form appears first and next depending on the security role. It enables you to have different forms appear for different users. *Fallback forms allow you to enable a particular form when a security role doesn't have a form selected, or vice versa. You can learn more about these settings here.
Show or hide form elements
Form elements give you the option to show or hide them, by default. This ability resides in the Properties section of each form field. Tabs, sections, columns, iFrames, and web resources all provide this option. When you use form scripts or business rules, the visibility of these elements can be controlled to create a dynamic form for user interface that adapts to conditions in the form.
Rather than designing forms that depend on scripts to control visibility options, consider whether a business rule (or switching to a different form) may be better suited to meet your requirements. If you use scripts, make sure that any element that might be hidden is hidden by default. Only show it with scripts when your logic calls for it. That way it will not be displayed in presentations that don't support scripts.
Form event handlers
Form event handlers allow configuring developer logic that runs when the user interacts with the form.
Form event handlers for forms can be configured for the following areas in a form:
| Form | OnLoad | Occurs when the form loads. |
| Form | OnSave | Occurs when data is saved. |
| Tab | TabStateChange | Occurs when the tab is expanded or collapsed. |
| Column | OnChange | Occurs when data in the column changes and the control loses focus. |
| IFrame | OnReadyStateComplete | Occurs when the content of an IFrame loads. |
An event handler consists of a reference to a JavaScript web resource, and a function defined within that web resource that will execute when the event occurs. Each element can have up to 50 separate event handlers configured.
Most of the time developers create the event handlers; however, you might want to review what is configured on your form.
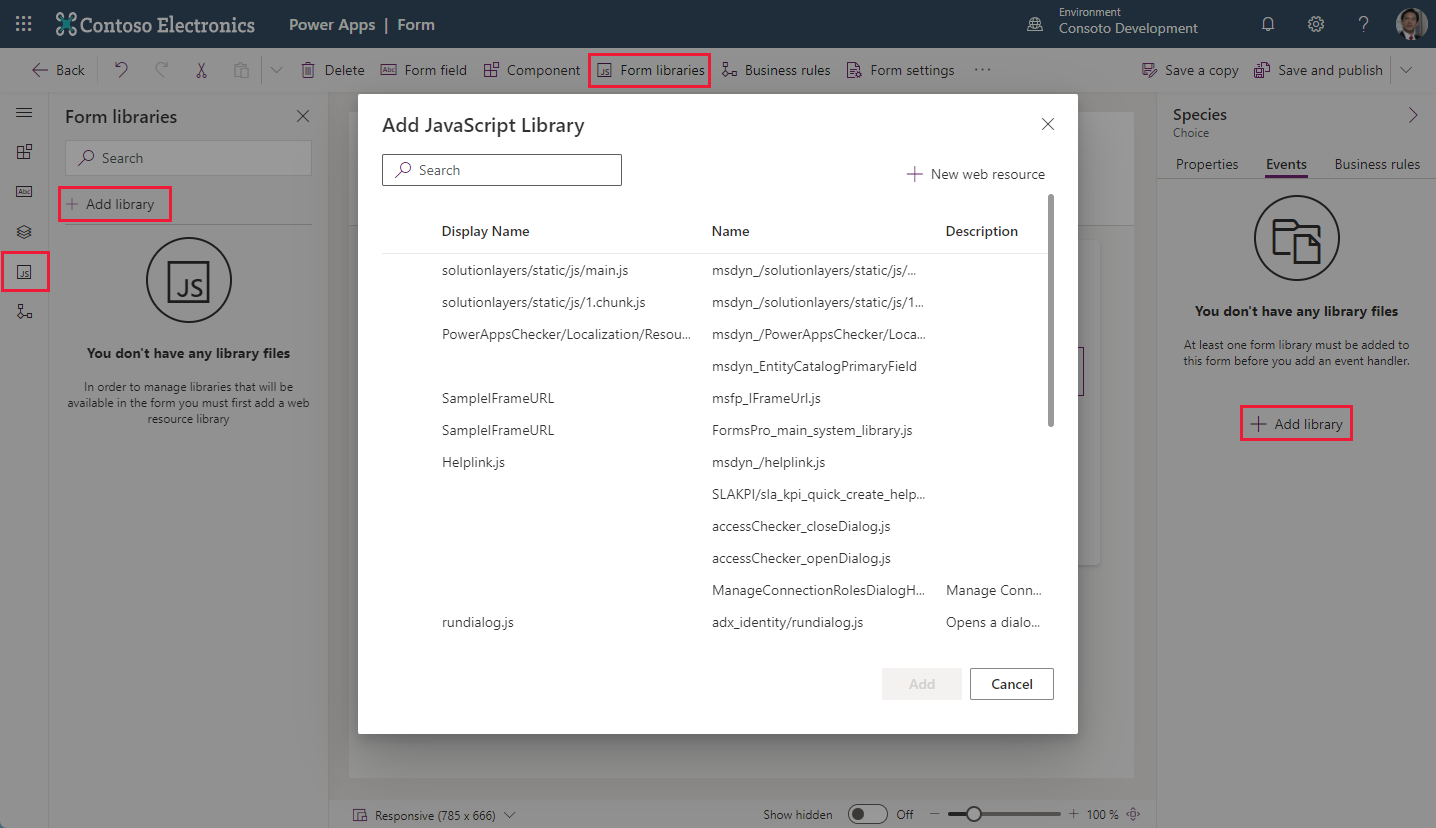
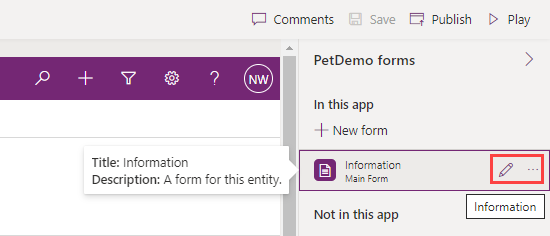
You can load event handlers into your form via the Add library tab in the left margin menu, selecting + Add library from the Form libraries menu and then searching for or selecting the JavaScript library you wish to add.

The Power Apps Form designer provides you the ability to create and control every aspect of your form through fields, components, settings and event handlers. You can design a basic non-visual form. Or you can design forms that will adjust to the security role of the user, run scripts during user interaction, and provide graphic interface with data.
In the next unit, we'll explore how to configure multiple forms.
Configure multiple forms
100 XP
5 minutesUsers of model driven applications will encounter many forms in their user experience, and will even encounter different forms for the same table depending on their role, job tasks, and desired outcomes.
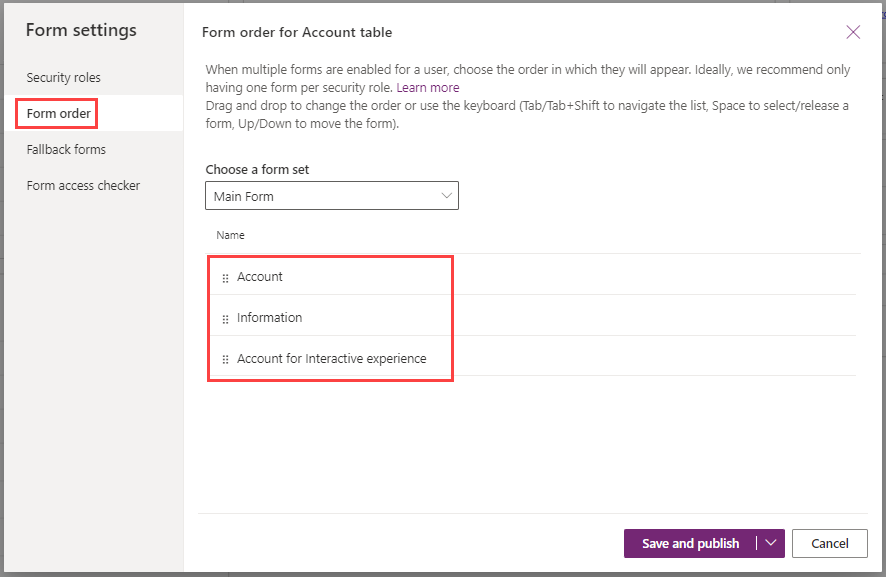
You can set the form order when using multiple forms. Form order defines the order in which a user sees the available forms, within the set of allowed forms for their security roles.
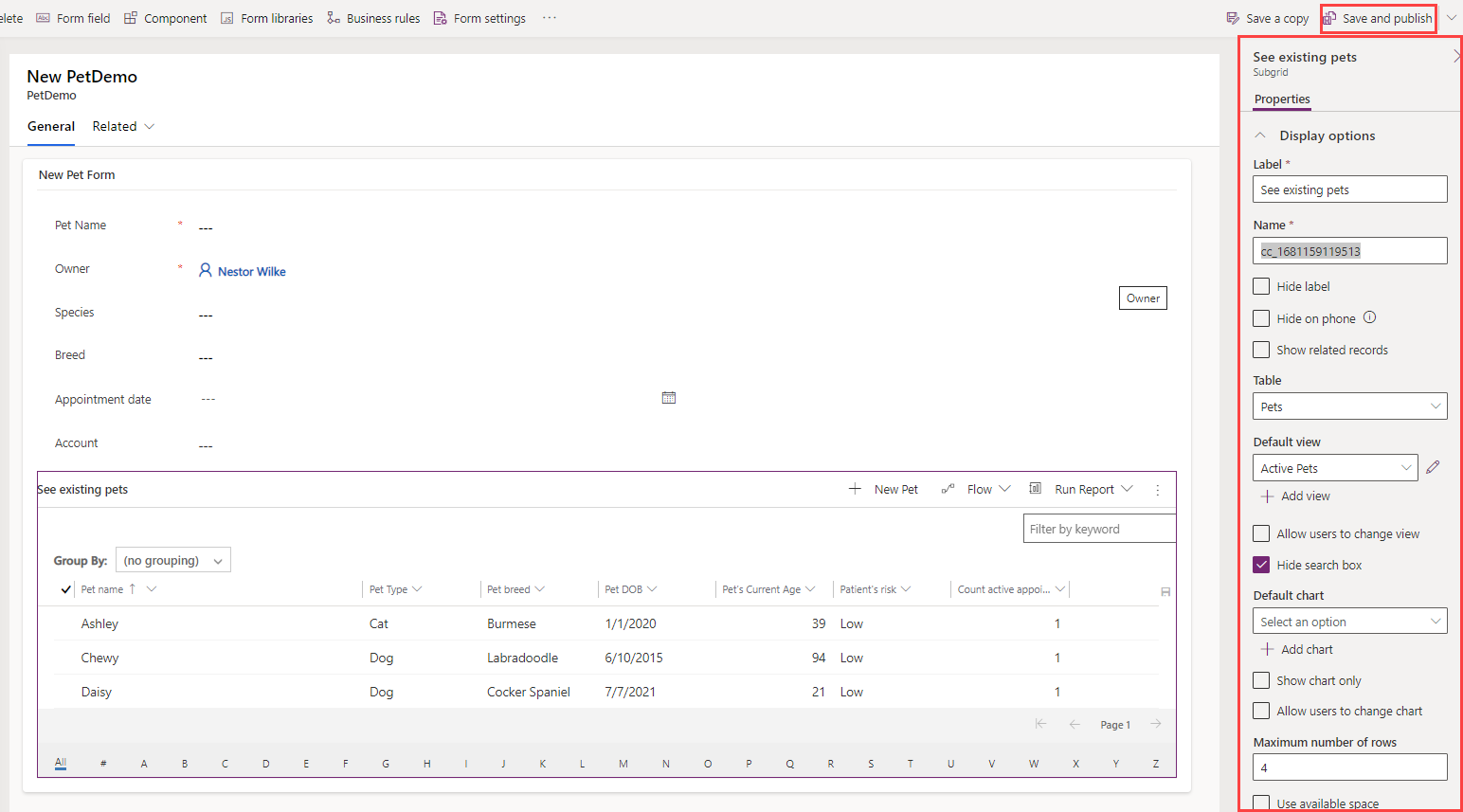
The Form settings give you the ability to choose a form set from the dropdown and then allow you to drag and drop to change the order of the forms. To save the reordering, press the Save and publish button.

Access to forms
When users need to access common tables for different roles, it might be useful to have other forms available to tailor the user experience for that particular set of users. You can assign a security role (or collection of security roles) to control access to the form. For example, you may have a set of users who focus on sales and have customizations to the Contact row such as the addition of LinkedIn Sales Navigator widgets. For a non-sales user this would make for an undesirable experience, with loads of unnecessary blank areas on the Contact form. You could copy the main contact row and then add or remove the components to the copy, and then assign security roles to each of the forms.
Note
Controlling user access to forms is not necessarily a secure means to prevent access to data. Sometimes users have other ways to interact with data such as advanced find or background automation.
Form types and behaviors
Main - Main forms are the primary user interface where people view and interact with their data. Main forms provide the widest range of options and are available for model-driven apps. One of the fundamental qualities of model-driven apps is that they're responsive to the size and type of device used when interacting with them. This affects the position of the controls on the form in addition to the way in which they behave. This is most notably the case with main forms. One of the main design objectives for main forms is that you design them once and deploy them everywhere. The same main form you design for a model-driven app or the customer engagement apps web application, is also used in Dynamics 365 for Outlook and Dynamics 365 for tablets. The advantage to this approach is that you don’t have to integrate changes into multiple forms. AutoSave is the default behavior on main forms but can be disabled by administrators.
Quick create - With quick create forms, an app can have a streamlined data entry experience with full support for logic defined by form scripts and business rules. In a Power Apps model-driven app, quick create forms appear when the Create button is selected in the navigation bar or when + New is chosen when creating a new row from a lookup or subgrid. Model-driven apps and Dynamics 365 mobile apps use quick create forms for creating new rows. If a table already has a quick create form configured for it, the mobile apps use that form. If a table doesn't have a configured quick create form, Power Apps generates a quick create form for creating rows in the mobile apps based on the main form definition.
Note
Although it is possible to create quick create forms for system activity tables (except for the appointment table), they do not support quick create forms. Currently, the option to disable the quick create form for the appointment table is not supported. Any of the other updated tables and any custom tables can be enabled to support these forms by selecting Enable quick create forms in the table definition and creating a quick create form for the table.
Quick view - A quick view form can be added to another form as a quick view control. It provides a template to view information about a related table row within a form for another table row. This means your app users don't need to navigate to a different row to see the information needed to do their work. Quick view controls are associated with a lookup column that is included in a form. While a quick view form can appear over a view or a form, it's authored as a form, rather than a view. If the lookup column value isn't set, the quick view control won't be visible. Data in quick view controls can't be edited and quick view forms don't support form scripts.
Card - Card forms are used in views for model-driven apps. They're designed to present information in a compact format that is suitable for mobile devices. Although card forms can be created and edited in the same way as other form types, card forms are added to apps differently. Instead of adding a form as an app component, custom card forms are added to views by using the Read Only Grid control.
Miscellaneous form details
Each table must have a designated fallback form. This is the form that all users would see if they don't have a security role assigned that matches your role-tailored forms. Fallback forms are only available with main forms and don't apply to quick create, quick view, and card forms.
When a user has access to multiple forms, a form selector will be available near the top of the form. If a user has access to only a single form for a given table, there will be no form selector visible.
You can designate a main form as inactive. This will make it not visible to all users, regardless of security roles. This feature was included primarily to manage new forms included when organizations upgrade but you can use it to prevent people from being able to use any main form.
Being able to configure your forms is an essential skill for a model-driven app developer.
Use specialized form components
100 XP
7 minutesPower Apps provides controls for model-driven apps that allow users to visualize data within table columns in addition to enabling interaction with them. This unit contains more details on several of the most common ones.
Grid controls
Grid controls are configurable for a Table or a Form as a read-only subgrid, and editable grid, or as a Power Apps grid control (preview). The read-only subgrid allows you to present a view of data related to the current record where users can view and open the record from within the grid. Editable subgrids allow users rich in-line editing of records directly from views and subgrids whether they're using a web app, tablet, or phone. The Power Apps grid control represents the next evolution of the Power Apps grid control, allowing users to view, open, and edit records from views and subgrids. By default, the Power Apps grid control is read-only, but you can configure it to be editable.
Display controls
Display controls provide you the ability to display information in your app that isn't directly related to table data. Examples include the Calendar control, which allows users to view scheduled activities and their associated details in a calendar, or an embedded Canvas app, which enables rich data integration of various data sources right next to contextual data from the host model-driven form. A web resource such as an HTML page or image file is another display control. Another is a Knowledge Base Search control (which requires Dynamics 365 Customer Service app) to make it easy for users in your organization find knowledge articles so they can answer common customer questions and resolve their issues right from the records, without having to switch to a different application. Other Display controls include the following:
IFrame
You can add inline frames (iFrames) to a form to integrate content from another website within a form. iFrames can be added to the modern experience by inserting an External website display control onto the form. To learn more about that, see Add an iframe to a model-driven app main form.
Quick view
A quick view control on a model-driven app form displays data from a row that is selected in a lookup on the form. The data displayed in the control is defined using a quick view form. The data displayed isn't editable, but when the primary column is included in the quick view form, it becomes a link to open the related row.
Timeline control
The timeline helps app users see all activity history. The timeline control is used to capture activities like notes, appointments, emails, phone calls, and tasks. It ensures that all interactions with the related table are tracked and visible over time. Use the timeline to quickly catch up on all of the latest activity details.
The timeline control provides an easy way to view information related to a table, such as accounts or contacts. This immersive experience helps give users a better understanding of their customer interactions, and helps them deliver more personalized service in an efficient and effective manner.
App makers can configure the information displayed on the timeline to help users access information and create new activity records, such as emails and tasks directly from the timeline quickly so they can deliver more personalized service.
Input controls
Input controls provide the means for users to input data. Among these controls are the Checkbox, which allows users to choose between binary values, Number input which allows users to tap plus and minus buttons to change a numeric value in configurable increments (or type a number directly into the control), and the Option set which presents a set of choices for users to choose from during data entry. Other input controls include the Pen input as a means to capture written input as signatures, the Rich text editor which provides an editing area for formatting text, and the Star rating and Toggle controls.
Summary
These are just some of the options available for customizing your model-driven apps forms experience. To learn more about the available controls for model-driven apps forms, see List of controls available for model-driven apps.
Configure views overview
100 XP
5 minutesThis video discusses how to configure views for model-driven applications for Dynamics 365.


























 Bengali (Bangladesh) ·
Bengali (Bangladesh) ·  English (United States) ·
English (United States) ·