ARTICLE AD
Introduction to Power Apps component framework
100 XP
5 minutesMicrosoft Power Apps component framework enables you to create reusable code components that can be used within your Power Apps applications. The component framework empowers developers to build code components when the out-of-the-box components do not fit an app maker's needs. Code components are visual controls that help you to create a custom user experience. These components can also include business logic that complements the visualization to enforce rules unique to the scenario being implemented.
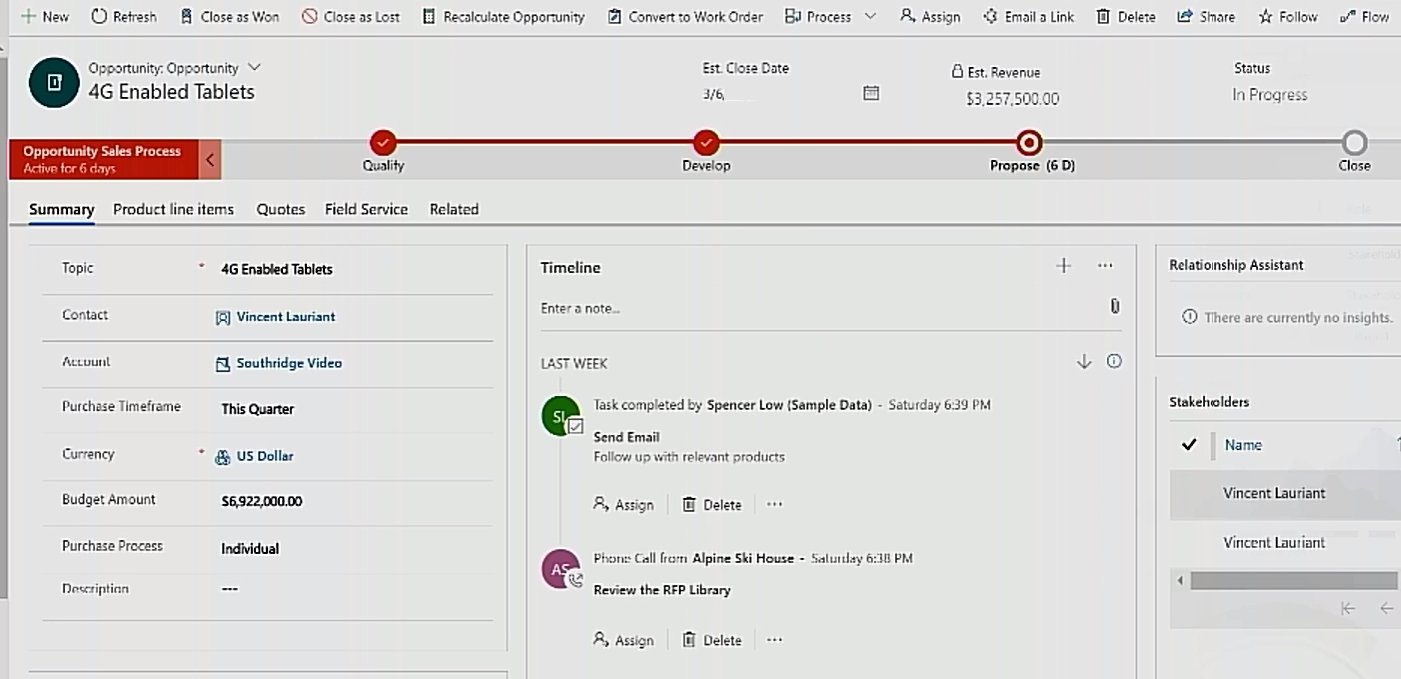
For example, an existing app detail form might look similar to the following image.

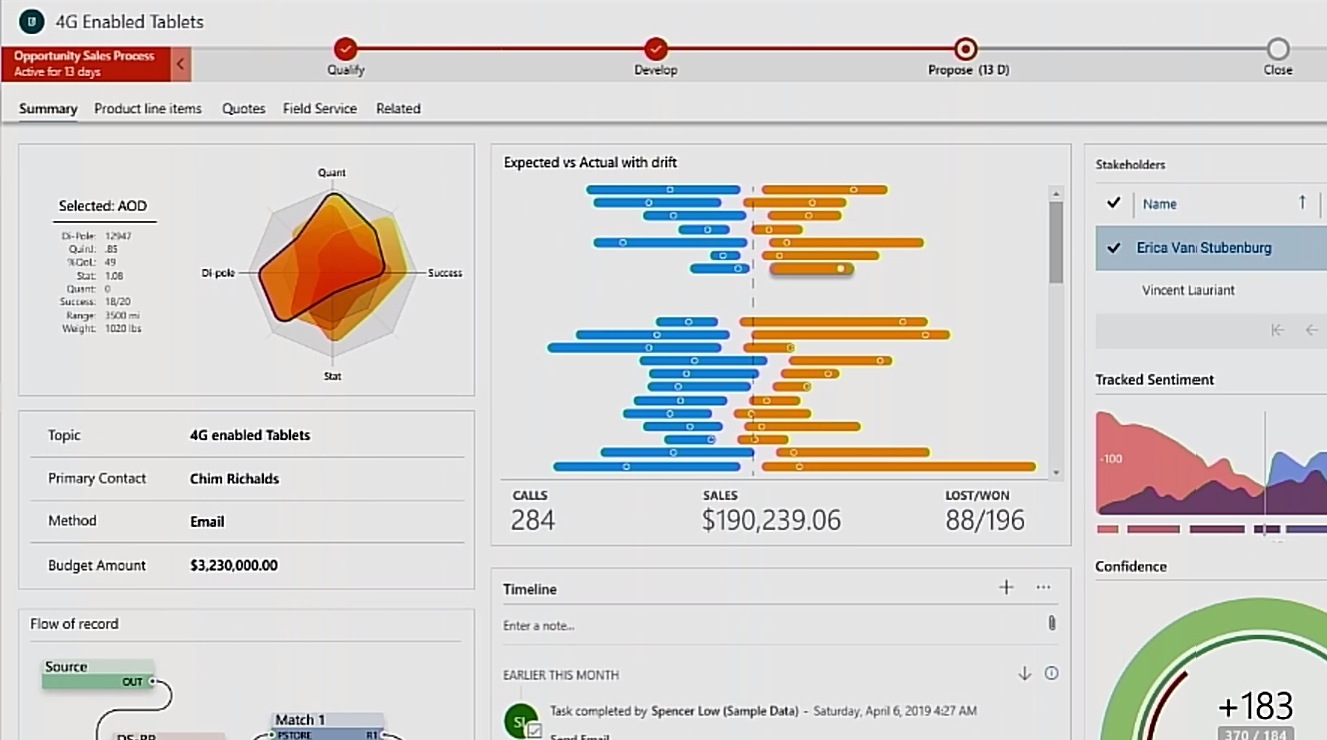
However, if you reconfigured your app to use custom code components, your app might look something like the following image.

Before the Power Apps component framework existed, HTML web resources were used to provide any type of custom presentation to a Power Apps' form. Now, you can use a more modernized framework that allows capabilities to be exposed to your app that would otherwise be impossible to access or, even worse, be unsupported by Microsoft.
Power Apps component framework advantages
Power Apps components are built on top of a robust framework that supports modern web practices. As a result, a few of the advantages are:
Access to a rich set of framework APIs that expose capabilities like component lifecycle management, contextual data, and metadata.
Support of client frameworks such as React and AngularJS.
Seamless server access through Web API, utility and data formatting methods, device features like camera, location, and microphone.
Optimization for performance.
Reusability
Use of responsive web design principles to provide an optimal viewing and interaction experience for any screen size, device, or orientation.
Ability to bundle all files into a single solution file with other app resources.
Types of components that you can add
Field - A custom control for a field on a form. For example, instead of a simple text box to input a number, a custom code component could be used to render a slider. The slider could have custom business logic that limited the stops on the slider based on other data available and bound to the component.
Dataset - A custom control to display rows of data. For example, instead of a common grid with rows and columns to display today's appointments a daily scheduler code component could be built. The code component could include features like drag and drop to reschedule appointments.
Community components
The Power Apps community has been active in building out open-source code components and sharing them with others. For example, validating user input against a regular expression is a common requirement. While you could write Client Script to perform this validation, or even write and use your own Power Apps code component, it might be beneficial for you to check if someone else has already solved this problem for you. Numerous samples can be found at PCF Gallery.
Where to find help
If you encounter areas where you need assistance the best place to start is the Power Apps component framework, ALM & Pro Dev community forum, where you can find a wealth of questions and answers on a wide variety of topics, and you can submit your own questions as well.
Power Apps component framework architecture
100 XP
10 minutesCode components are implemented using HTML, CSS, and TypeScript. While it is not required that you use any particular UI Framework, React and Fluent UI are popular choices.
Component composition
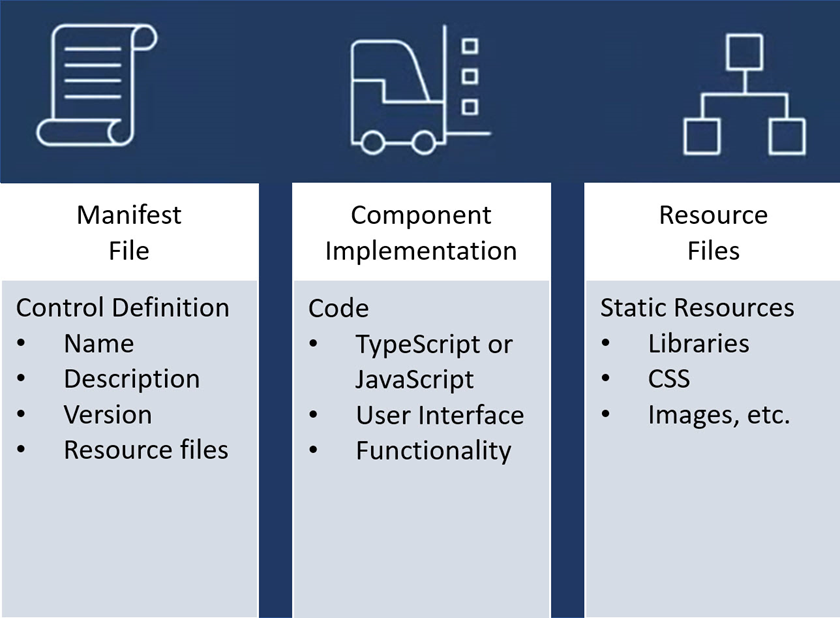
As the following image shows, a Power Apps component is represented as three key areas: a Manifest Input File, its implementation, and any additional resource files that might be needed by the component.
A manifest is used to identify any properties that are available for use by the application hosting the component. When the code component is used by app makers, they will have options of either statically setting a value for the properties or dynamically binding it to one of the available data columns in the application. Properties allow the application and the component to communicate about data without the app having to understand the implementation of the component.
To create a component, your code needs to implement an interface that provides a consistent way for the hosting app to interact with your component. This is accomplished by your code component class implementing the StandardControl interface.
export class FirstControl implements ComponentFramework.StandardControl<IInputs, IOutputs> {}
Power Apps component life cycle
When developing a component, you are expected to implement the StandardControl interface methods that are shown in the following table. These methods allow the hosting runtime to manage the life cycle of the code component.
| init | Required. This method is used to initialize the component instance. Components can kick off remote server calls and other initialization actions in this method. Dataset values cannot be initialized with this method; you will need to use the updateView method for this purpose. |
| updateView | Required. This method will be called when any value in the component’s property bag has changed. |
| getOutputs | Optional. Called by the framework prior to the receipt of new data. Use this method when dynamically managing bound properties in a control. |
| destroy | Required. Invoked when the component is to be removed from the DOM tree. Used for cleanup and to release any memory that the component is using. |
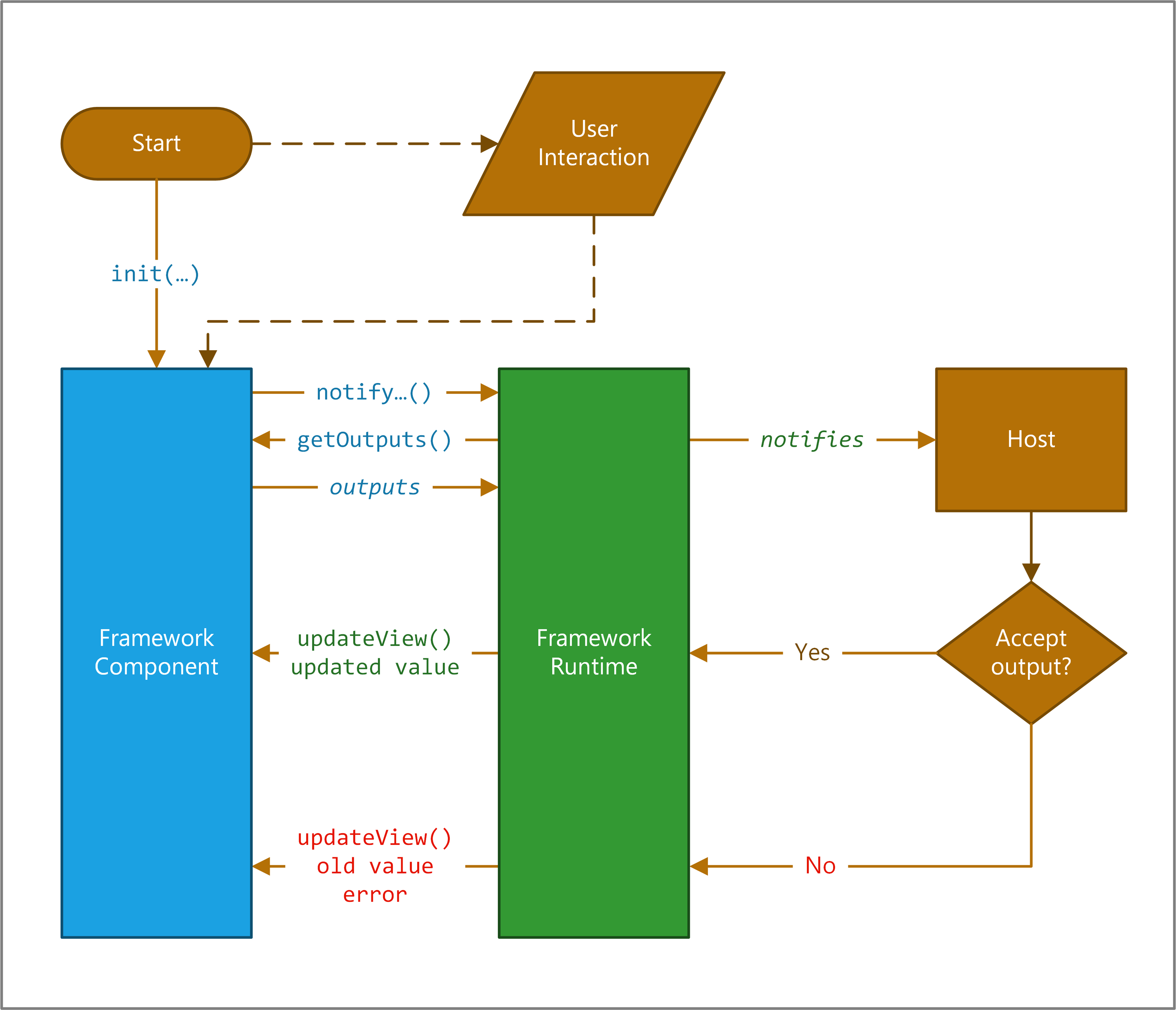
These methods are invoked through a Framework Runtime process in a standardized life cycle, as shown in the following illustration.
At the top of the image, the framework calls the init() function for your component. If your component is interactive, you'll also need to notify the host that the component's output has changed by calling the notifyOutputChanged method.
The framework runtime will then call getOutputs method to get values for all bound properties of your component.
The runtime will then notify the host, which will perform validation on the output. If the output is found to be valid, it will call the updateView method on your component. If it isn't valid for whatever reason (that is, a business rule found the new output to be invalid), it will call your updateView method and pass the old value along with an error message. In either scenario, your component can update the user interface and display an error message if appropriate.
Power Apps component tooling
100 XP
10 minutesWhen you build a Power Apps code component, you will use a combination of tools to streamline the steps required from start to finish.
| Create | Create and initialize the component project using a template. | Power Platform Command Line Interface (CLI) |
| Implement | Describe and implement your component behavior and styling. | Code editor or Integrated Development Environment (IDE) of your choice. |
| Build | Validate and transpile TypeScript code, create component manifest. | Power Platform CLI or Visual Studio Code |
| Debug | Validate and troubleshoot component behavior without deploying it to a Dataverse environment. | Power Platform CLI |
| Package | Create Dataverse solution file and package the component as part of that solution. | Power Platform CLI and Visual Studio msbuild |
Let's take a look at some of the tools that you will use.
Power Platform CLI
The Power Platform CLI (command-line interface) is a developer-focused command-line tooling that provides commands for building custom code. This currently includes code components and plug-ins. The tool also has environment admin commands available for managing environments. You can also use the solution and package commands to implement application lifecycle management with solutions, and portal command for migrating Power Apps portal content between environments.
The CLI only takes a few steps to install. You can ensure you have the latest version by using the following update command:
pac install latest
When you start to build your code component, you will use the CLI to scaffold your initial files using a template. The following is an example of initializing a component using the field template:
pac pcf init --namespace Contoso --name Slider --template field
One of the pre-requisites of installing the CLI is to install node package manager (npm) that is used to manage dependencies and build your code component. When you use the init command, it creates a package.json file configured with the dependencies for your code component and several commands like build that you will use during development of your component. The first npm command you will run after initializing the component will be install. This will download all the libraries needed to support the Power Apps Component Framework.
npm install
As you develop your code component, you can check for any code issues using the following build command:
npm run build
This will validate your manifest, run the TypeScript transpiler, and let you know of any problems.
A test harness is also available so you can test your code component locally without having to deploy it to an environment. You can launch the test harness with your code component using the following start command:
npm start
You can also use enable watch mode by using npm start watch command. If you make changes to your code in watch mode, the test harness will automatically pick them up without restarting.
To speed up your testing of code components the CLI can authenticate to your development environment and push your code component for testing in real apps. The following command would build and push the latest version of your code component to your currently configured Dataverse development environment.
pac pcf push --publisher-prefix dev
Tools for Visual Studio Code
The Power Platform Extension for Visual Studio Code brings the Power Platform Command line interface (CLI) to work within the context of the editor environment. You can install the extension from the Visual Studio Marketplace. Once installed you can use the CLI pac command from the terminal window.
Tools for Visual Studio
You install these tools either using the standalone install or as part of installing Visual Studio. You can find them at Download Visual Studio 2019 for Windows & Mac.
The msbuild command is used when you package your component as part of a Power Apps solution for deployment into a Dataverse environment. For example, the following commands initialize a new solution for your component and create a msbuild project file that manages creating the output solution files during a build.
pac solution init --publisher-name Contoso --publisher-prefix contoso ‑‑outputDirectory vssolution
To have your code component packaged in the solution, you must add a reference to your component. This ensures that when a build is run your component is included in the output solution that is generated. The following command adds the reference:
pac solution add-reference --path \<path to your Power Apps component framework project\>
With the solution references configured the msbuild command can be used to generate the solution files. The following runs the build the first time:
msbuild /t:build /restore
Tip
If you are getting an error that msbuild command is not recognized, try running the command from the Developer Command Prompt for Visual Studio. This shortcut is created as part of a Visual Studio or Tools for Visual Studio installation.
After the first build, you can just run the msbuild command to regenerate the solution files. The generated solution files are located in the \bin\debug\ (or \bin\release) folder after the build is successful. Once the output zip file is ready, you can either manually import the solution into Dataverse or automatically deploy it using the Microsoft Power Platform Build Tools.
Choose an IDE
While we recommend that you use Visual Studio Code or Visual Studio to write your components, you can use any IDE of your choice to build custom Power Apps code components.
Demo of Power Apps code component
100 XP
4 minutesIn this video, we will walk through creating a Power Apps code component.
Next unit: Check your knowledge
Check your knowledge
200 XP
5 minutesAnswer the following questions to see what you've learned.
Which of the following is not a template type for the controls built with the Power Apps component framework?
Field
Unbound
Unbound is not a valid template type for the controls built with the Power Apps component framework.
Dataset
Dataset is one of the template types for the controls built with the Power Apps component framework.
Which of the following files is used to define control properties for a Power App code component?
index.ts
Manifest File
Manifest File is used to define control properties for a Power App code component.
Resource File
CSS File
Which of the following methods can be used to notify the framework that the control has new outputs?
notifyOutputChanged
notifyOutputChanged method can be used by the control implementation to notify the framework that it has new outputs. This is passed to the control as a parameter of the init method.
init
updateView
getOutputs




 Bengali (Bangladesh) ·
Bengali (Bangladesh) ·  English (United States) ·
English (United States) ·