ARTICLE AD
The navigation and back function
100 XP
9 minutesIn the previous section, you learned how to implement the Navigate and Back functions using a Control. When employing these functions, like any other function in Power Apps, we need to define certain arguments.
Navigate function
Here's a breakdown of the Navigate syntax:
Navigate(Screen [, Transition [, UpdateContextRecord ]])
Screen - Required. The screen to display.
ScreenTransition - Optional. The visual transition to use between the current screen and the next screen. The default value is None.
UpdateContextRecord - Optional. A record that contains the name of at least one column and a value for each column. This record updates the context variables of the new screen as if passed by the UpdateContext function.
In the first argument, you specify the name of the screen to navigate to. In the second argument, you specify how the old screen visually changes to the new screen. In the third argument, you can specify a Context variable.
Let's take a closer look at the second argument, ScreenTransition. Below is a list with descriptions of the different ScreenTransitions you could apply. Each ScreenTransition produces a slightly different visual experience for the user, and the transitions all occur in a split second.
Screen transitions
ScreenTransition.Cover - The new screen slides into view from right to left, covering the current screen.
ScreenTransition.CoverRight - The new screen slides into view from left to right, covering the current screen.
ScreenTransition.Fade - The current screen fades away to reveal the new screen.
ScreenTransition.None - (Default) - The new screen quickly replaces the old screen.
ScreenTransition.UnCover - The current screen slides out of view from right to left, uncovering the new screen.
ScreenTransition.UnCoverRight - The current screen slides out of view from left to right, uncovering the new screen.
Examples
| Navigate(Details) | Displays the Details screen with no transition or change in value for a context variable. | The Details screen appears quickly. |
| Navigate(Details, ScreenTransition.Fade) | Displays the Details screen with a Fade transition. No value of a context variable is changed. | The current screen fades away to show the Details screen. |
| Navigate(Details, ScreenTransition.Fade, {ID: 12}) | Displays the Details screen with a Fade transition and updates the value of the ID context variable to 12. | The current screen fades away to show the Details screen, and the context variable ID on the screen is set to 12. |
| Navigate( Details, ScreenTransition.Fade, { ID: 12 , Shade: Color.Red } ) | Displays the Details screen with a Fade transition. Updates the value of the ID context variable to 12 and updates the value of the Shade context variable to Color.Red. | The current screen fades away to show the Details screen. The context variable ID on the Details screen is set to 12, and the context variable Shade is set to Color.Red. If you set the Fill property of a control on the Details screen to Shade, that control would display as red. |
Back function
The Back function returns to the screen that was most recently displayed. As the user navigates to other screens, the app tracks the path of the screens and the transition used. So, when the Back function runs, the inverse screen transition runs as well. Using Back, your user can return all the way to the screen that appeared when they started using the app.
Though Back normally returns true, if the user hasn't navigated to another screen since using the app, then invoking Back will return a false value and the user will stay on the current screen.
The Back function also has an optional argument for ScreenTransition.
Examples
| Back() | Displays the previous screen with the default return transition. | Displays the previous screen through the inverse transition of the transition through which the current screen appeared. |
| Back( ScreenTransition.Cover ) | Displays the previous screen with the Cover transition. | Displays the previous screen through the Cover transition, regardless of the transition through which the current screen appeared. |
Summary
The Navigate and Back functions are customizable by taking advantage of their parameters. It's possible to simply switch to another screen with the Navigate function, but it's also possible to add a visual transition and even set context variables in the process. The Back function provides either the inverse of any transition that got your user to the current screen, or you can define a transition. It's up to you to determine the user experience!
Lab - Create navigation functions
100 XP
5 minutesThis unit requires a VM to complete.
VM Mode provides a free, web-based virtual machine environment to complete the steps in this unit.
Microsoft provides this lab experience and related content for educational purposes. All presented information is owned by Microsoft and intended solely for learning about the covered products and services in this Microsoft Learn module.
Launch VM mode
Read this first - before you start the lab!
Important
For this lab, do not sign in with your credentials. Use the following steps to sign in to your lab environment with the correct credentials.
Select Launch VM mode in this unit.You'll see a PowerShell window and a Windows Command window appear. After about two to three minutes, they'll close, and Power Apps will open automatically. Wait for the Power Apps home screen.To see the lab instructions, select the Instructions tab on the lab side bar.You can now begin your work on this lab.
The purpose of this tutorial is to provide a more detailed example of using the Back and Navigate functions with multiple controls in a common real-world scenario. In many of the apps that you develop, certain screens may have multiple controls allowing users to navigate to different screens depending on the control they select. In the following example, you'll create a three screen app to demonstrate the Navigate and Back functionality.
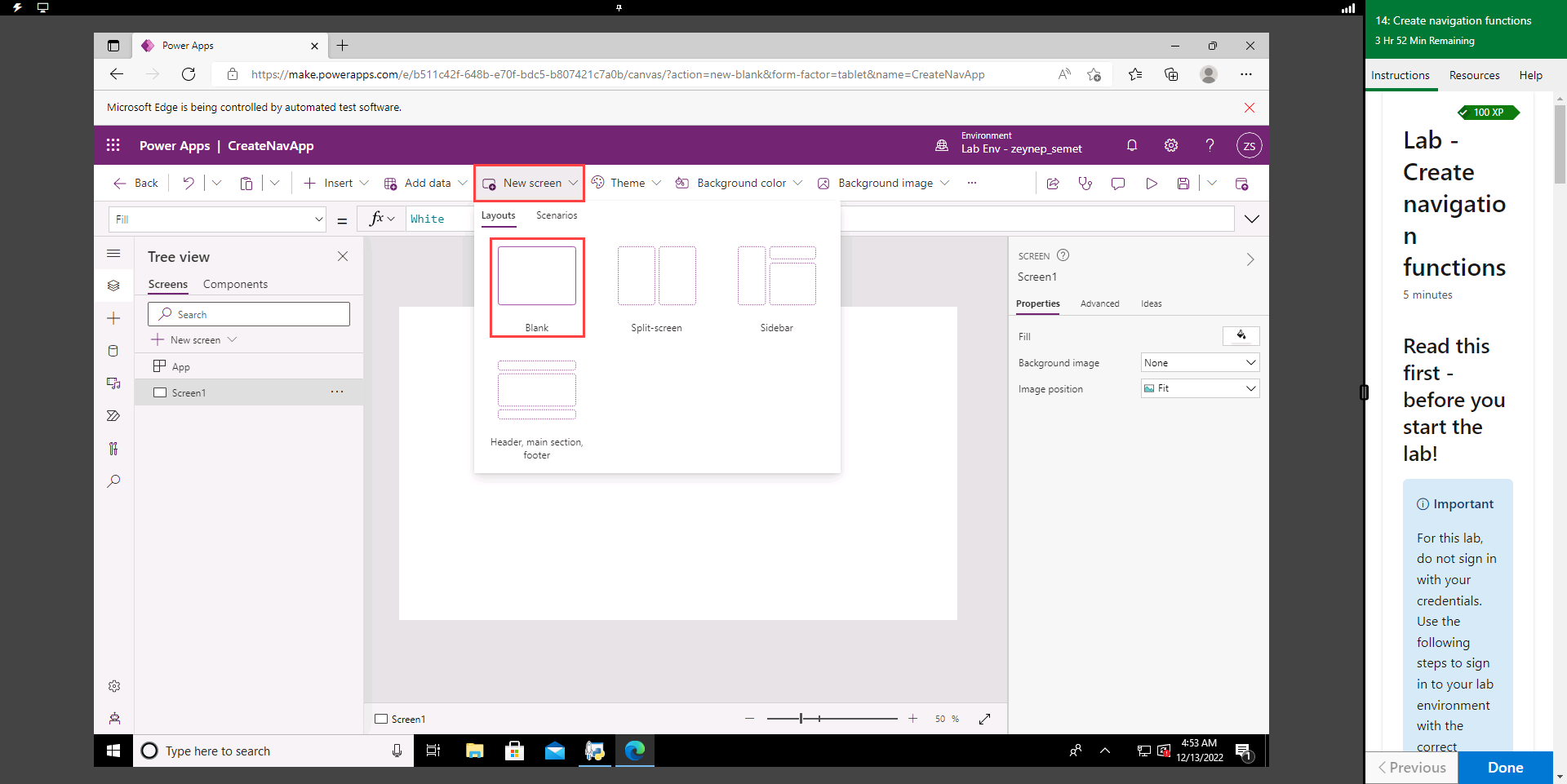
Go to the Power Apps Studio.
Select Blank app from the Home screen Start from window, and in the Create popup pane select Create under the Blank canvas app option.
A window called Canvas app from blank will open in your browser, enter a name for your app, ensure that you have Tablet layout selected as the format (default setting). Then select Create.
In the new blank app, you can Skip the "Welcome to Power Apps Studio" popup. Then select the New screen button from the top ribbon, and choose Blank.
This will create a new blank screen in your app. Repeat once more to have three screens total.
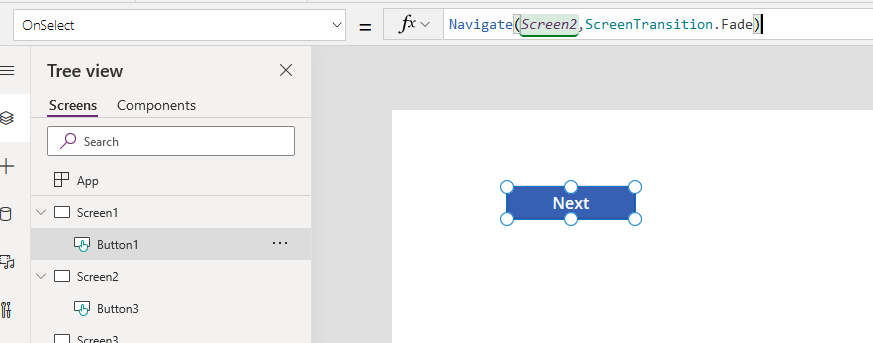
On Screen1, insert a Button control and change the Text property to "Next".
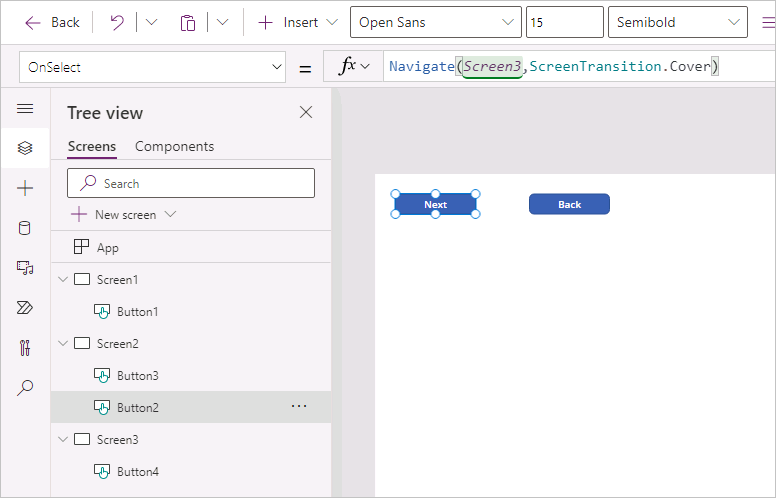
Likewise, go to Screen2, add a Button control and change the Text to "Next".
Add a second Button to Screen2 and change the Text to "Back".
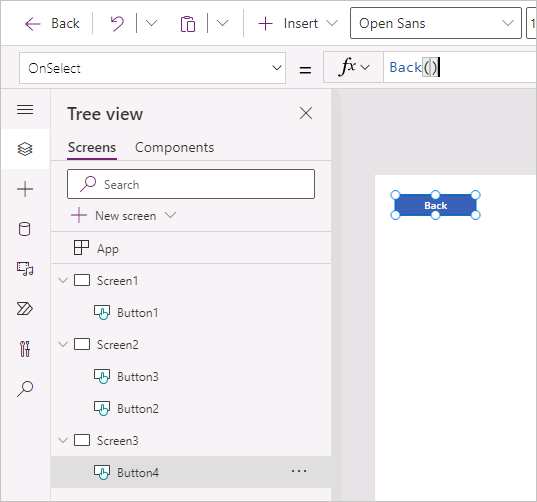
Now go to Screen3, add a Button control and change the Text property to "Back".
Back at Screen1, select the "Next" button and set the OnSelect property to:
Navigate(Screen2,ScreenTransition.Fade)
Once you enter this logic, Power Apps will abbreviate this property to Navigate(Screen2,Fade), but when you select the formula in the fx box, it will return to the unabbreviated formula.
On Screen2, set the OnSelect property for the Next button to:
Navigate(Screen3,ScreenTransition.Cover)
Set the OnSelect property for the Back button to Back().
On Screen3, set the OnSelect property for the Back button to Back().
To test this, select Screen1, and put the app in Preview or Play mode and navigate through the app as a user would. As you select each button, notice the subtle visual transitions of each ScreenTransition. Notice how when you select your Back buttons, the transitions go in reverse order.
Now, let's try some of the other transitions. Put the app back into Edit mode and return to Screen1.
Select the Next button and change the OnSelect property to:
Navigate(Screen2,ScreenTransition.UnCover)
On Screen2, select your Next button and change the OnSelect property to:
Navigate(Screen3,ScreenTransition.CoverRight)
Now, return to Screen1, put the app back into Preview/Play mode, and observe the behavior of these transitions.
Finally, let's try adding in a ScreenTransition for the Back button on Screen2. Remember that you can always add a transition for the Back() function. For the OnSelect property enter the following:
Back(ScreenTransition.UnCoverRight)
Return to Screen1, put the app in Preview/Play mode, select Next to go to Screen2, and then select the Back button. Did you notice that the transition between screens was different? When you select the Back button from Screen2 to return to Screen1 your buttons seemed to move quickly from left to right off of the screen.
Hopefully, you've been able to see the differences in the transitions available for screen navigation. It's up to you how you employ them in your solutions.
Remember, the Navigate and Back functions can include screen transitions, but they aren't required.
More ways to use the navigation function
100 XP
8 minutesAs previously mentioned, one of the most common ways to move from screen to screen is by setting the OnSelect property of a control. There are also several other ways to trigger the Navigate or Back functions.
Navigating screens by setting the OnChange property of a drop-down control
One option is to use a DropDown control and an If statement. With this solution, depending on the choice selected in the drop-down menu, the app navigates to a specific screen. If you would like to try this now, you can follow along with the example below (if your VM mode instance is still open from the last exercise you can use that for the following steps).
Start an app in Power Apps Studio and add two blank screens. There should be a total of three blank screens.
On Screen1, add a Dropdown control.
Set the Items property for the Dropdown control to:
Copy
[" ","Active","Inactive"]Set the OnChange property for the Dropdown control to the following:
Copy
If(Dropdown1.Selected.Value ="Active",Navigate(Screen2,ScreenTransition.Cover), If(Dropdown1.Selected.Value = "Inactive",Navigate(Screen3,ScreenTransition.Fade)))On your keyboard, hold the Alt key (or enter app Play mode) to test the new functionality. When you select Active from the drop-down menu, the app should navigate to Screen2. Likewise, if you select Inactive from the same drop-down menu, the app navigates to Screen3. Finally, if you select the blank (" ") option, the app shouldn't navigate to another screen.
Using variables and the Timer control to navigate screens
You can also use a variable and an If statement to set navigation. Depending on what the app sets the variable value as sends the user to a specific screen. For example, if you have the question "Do you have additional feedback to provide regarding this incident?" If the user selects "Yes", then you want to send the user to the Additional Information screen. If the user selects, "No", then you want to navigate to the Form Completed screen.
Another option is to use a timer control. When the time runs out, the app navigates to a different screen. For example, maybe you only want to allow users 30 seconds to answer the questions on a screen before navigating to the next set of questions.
The following example builds off the previous example and incorporates variables and a Timer control.
On Screen1, add a Timer control.
Set the Duration property to 10000 (in milliseconds)
Set the Auto start to On (select the toggle in the properties pane on the right side of the screen).
Set the OnTimerEnd property to:
Copy
If(Dropdown1.Selected.Value = " ",Navigate(Screen2))Select the drop-down control and modify the OnChange property to
Copy
If(Dropdown1.Selected.Value = "Active",Set(varStatus,1),If(Dropdown1.Selected.Value ="Inactive",Set(varStatus,2),Set(varStatus,0)))Add a new Button control, position it under the drop-down menu, and set the Text property to "Next".
Set the OnSelect property for the "Next" button to
Copy
If(varStatus = 1,Navigate(Screen2,ScreenTransition.Cover), If(varStatus = 2,Navigate(Screen3,ScreenTransition.Fade)))There are now two ways to navigate to other screens from Screen1. Put your app in play mode. You'll notice that the timer begins counting right away and nothing will happen unless the empty/blank field is selected in your drop-down. Select the empty/blank field from your drop-down. If you already have it selected, or if you select it before the timer expires, your app will navigate to Screen2. If your timer runs to 10 seconds before you can change the dropdown, then you can select the timer control to restart the timer.
Return to Screen1 by selecting Back. Now let's try the alternate means of navigation. Select Active from the drop-down menu, and this will set your variable named varStatus to 1. Then when you select the "Next" button, you'll land on Screen2. Notice how your timer starts again the moment you return to Screen1, but it will not navigate to Screen2 unless your drop down is on the empty/blank field.
Go back to Screen1 and now select Inactive from the same drop-down. This makes your value of varStatus 2, and then pressing the "Next' button navigates you to Screen3.
Documentation Screen
Before moving to the knowledge check, let's discuss the Documentation screen. You can add a screen to your app and rename the screen Documentation. With no Navigation pointing to this screen, it isn't accessible to your end-users. The purpose of this screen is to give the App creator or co-editors a location in the app to make notes or add documentation about certain aspects of how the app functions. It can be a place to keep track of settings, such as formatting or colors. Using a Documentation screen is a great technique to provide instructions to other developers of the app.
Summary
There are different and flexible ways to configure navigation in your app. In the first example, the navigation dynamically changed with user input to the drop-down control. In the second example, we used navigation in two different ways: via the timer reaching zero, or by selecting a button. The variable allowed you to control which screen your user navigated to, based on the drop-down value selected, and triggered when the user selected a button control. A Documentation screen in your app that users can't navigate to provides developers a location to add notes on the app. Power Apps provides the flexibility to choose what works best for your solution!
Navigation in a canvas app in Power Apps knowledge check
1.
In Power Apps, the Back Function sends the user to what screen?
A hard-coded screen.
A pre-defined screen.
The previous screen the user navigated from.
Power Apps sends the user to the previous screen.
Back isn't a valid function.
2.
Which of the following ScreenTransitions is NOT an option to choose from when using the Navigate function?
ScreenTransition.Cover
ScreenTransition.Fade
ScreenTransition.UnCover
ScreenTransition.Wipe
ScreenTransition.Wipe isn't an option available with the Navigate function.
3.
In certain scenarios you might create screens, but not build navigation to these screens, what is the purpose of doing this?
To give other co-editors or owners insight around how the app was built in case more changes are needed later.
To create Documentation about the app.
To keep track of certain settings, formatting, and or colors used in your app so they're easy to find.
All of these are reasons to have Hidden screens.
All of these are reasons to hide screens.






 Bengali (Bangladesh) ·
Bengali (Bangladesh) ·  English (United States) ·
English (United States) ·